 AIHW
WEBSITE &
SUB-SITE
BRAND
GUIDE
AIHW
WEBSITE &
SUB-SITE
BRAND
GUIDE
Contents
01
Our websites family
4
Parent and sub-sites
02
Visual design assets
8
Colours
Header visuals
Logos
Icons
Image style
03
Typography
16
Font levels
04
Home page structure
18
Content hierarchy
Contact
31
01/
Our website family
/
4
01/ Our website family
The Australian Institute of
Health and Welfare (the
AIHW) is a national asset
and is the parent brand
AIHW
providing leading health
METEOR
Indigenous
Main website
Website
health
and welfare statistics in
performance
Australia.
framework
Website
AIHW is supported by a
Australian
Suicide and
Australia’s
Mesothelioma
number of sub-product
self-harm
Disability
Registry
Regional
brands, each providing
monitoring
Strategy
Website
insights for
relevant information to
Sub-site
Sub-site
indigenous
the public on various
communities
GEN aged
health and welfare topics.
MyHospitals
Mental health
Website
care data
Sub-site
Sub-site
The architecture of these
Website
Indigenous
sites are as shown.
Family,
mental health
Australian
domestic
Housing data
& suicide
health
and sexual
dashboard
prevention
performance
violence
Website
clearinghouse
framework
Sub-site
Website
Sub-site
National
Flagships
Mental
Health
Sub-site
Service
Planning
Framework
AIHW Website Brand Guide /
Sub-site
5
01/ Our website family
We have developed this guide based on
six key principles of strong web design.
1
2
3
4
5
6
Simplicity
Navigability
Visual Hierarchy
Consistency
Accessibility
Conventionality
Less is more with
Moving from point
Arranging and
The overall look and
Responsive and
Familiarity with
using only a few
A to point B should
organising website
feel of the site should flexible design for all
certain web
colours, typefaces
be as pain-free as
elements so that
be consistent across
digital devices.
conventions should
and graphics.
possible. Simple
visitors naturally
all of your site’s
be followed. For
navigation options,
gravitate toward
pages. Additionally,
example, logo
links throughout and the most important
all sub branded sites
top left returns to
breadcrumbs on
elements first.
should have similar
home, expected
every page are a few
structure, elements,
interactivity.
examples.
typefaces.
AIHW Website Brand Guide /
6

 01/ Our website family
AIHW Parent site
01/ Our website family
AIHW Parent site
The AIHW site is the top level parent site
and defines the basis of all sub-sites.
AIHW brand operates as a ‘House of
Brand’ approach. This means that each
sub brand operates independently.
Although these brands are all different,
the sub-sites should follow certain
structural, positioning and styles similar
to the parent so all brands remain part
of the family.
AIHW Website Brand Guide /
7
02/
Visual design assets
/
8
02/ Visual Design Assets
Web colour
Websites
palettes
AIHW
GEN
Housing data
RIFIC
IHPF
Clearinghouse
Each brand has its own
BLUE
PURPLE
BLUE
SKY BLUE
LIGHT BLUE
DARK BLUE
defining colour pallets and
HEX #297d96
HEX #492ba6
HEX #297d96
HEX #297d96
HEX #368dc4
HEX #164f6e
design assets. The usage of
these colours follows a HEX
GREEN
AQUA
ORANGE
MAUVE
DARK BLUE
LIGHT GREEN
system for each brand.
HEX #528230
HEX #70c5da
HEX #da9a1b
HEX #8f2962
HEX #164f6e
HEX #8cbc6b
CHARCOAL
CHARCOAL
CHARCOAL
CHARCOAL
CHARCOAL
CHARCOAL
HEX #45494b
HEX #45494b
HEX #45494b
HEX #45494b
HEX #45494b
HEX #45494b
Gradient
Gradient
Gradient
Gradient
Gradient
Gradient
Sub-sites
Sample sites
MyHospitals
SSHM
Sample 01
Sample 02
Sample 03
SKY BLUE
TEAL
MAUVE
RED
ORANGE
HEX #5382c1
HEX #399da6
HEX #8f2962
HEX #b0281b
HEX #da9a1b
LIGHT GREEN
LIGHT PURPLE
YELLOW
BEIGE
DARK RED
HEX #8cbc6b
HEX #6b5982
HEX #ebca26
HEX #ddc47f
HEX #872c34
CHARCOAL
CHARCOAL
CHARCOAL
CHARCOAL
CHARCOAL
HEX #45494b
HEX #45494b
HEX #45494b
HEX #45494b
HEX #45494b
Gradient
Gradient
Gradient
Gradient
Gradient
AIHW Website Brand Guide /
9
02/ Visual Design Assets
Web banners family
Note, top level navigation menu will vary on each website.
AIHW
Regional insights for indigenous communities
Related sites Help & tools
Related sites Help & tools
LOGO
LOGO
Search
Search
Menu here Menu here Menu here News & Media About Contact
Menu here Menu here Menu here News & Media About Contact
GEN - aged care data
Indigenous mental health and suicide prevention clearinghouse
Related sites Help & tools
Related sites Help & tools
LOGO
LOGO
Search
Search
Menu here Menu here Menu here News & Media About Contact
Menu here Menu here Menu here News & Media About Contact
Housing data dashboard
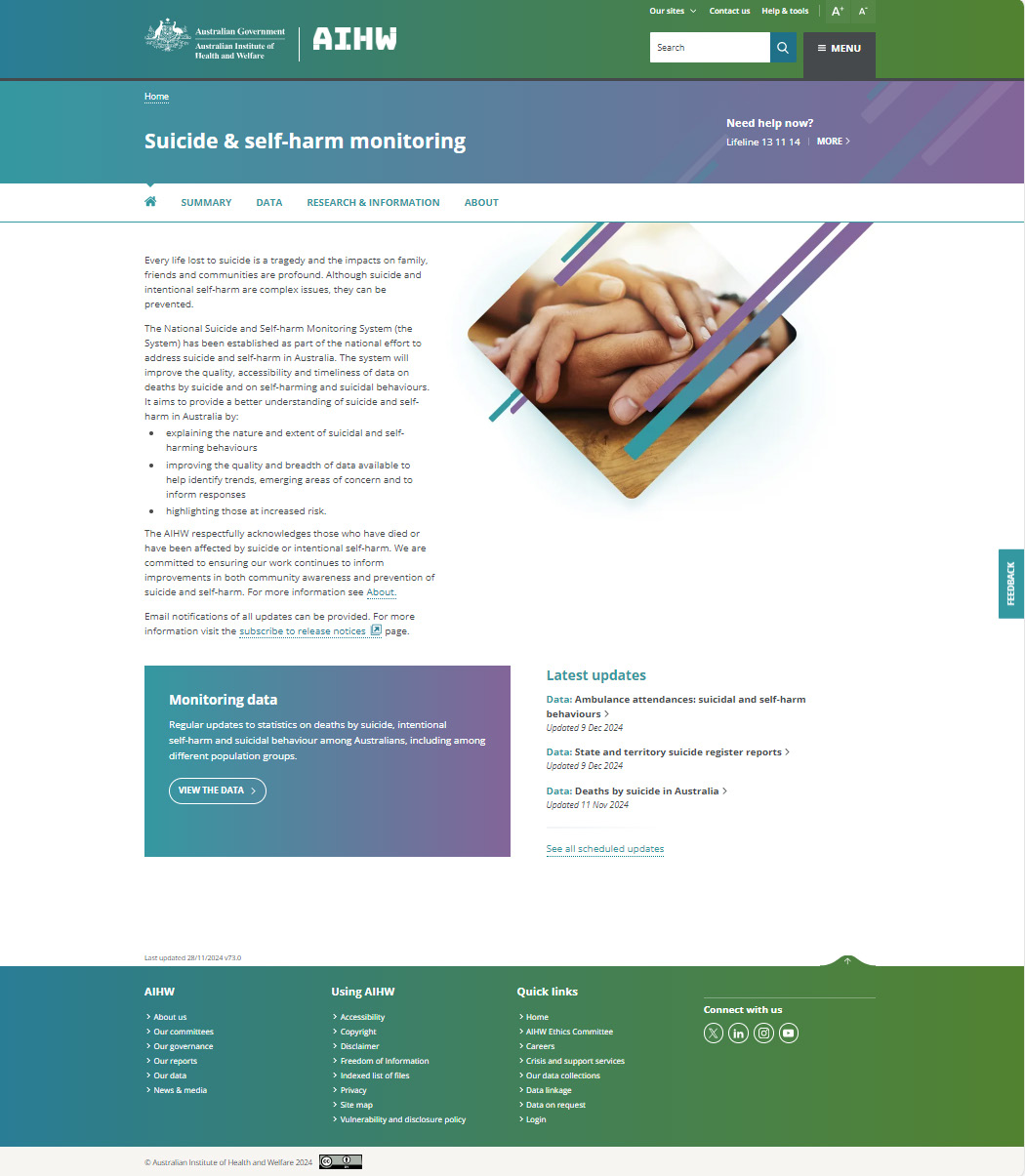
Suicide & self-harm monitoring
Related sites Help & tools
Related sites Help & tools
LOGO
LOGO
Search
Search
Menu here Menu here Menu here News & Media About Contact
Menu here Menu here Menu here News & Media About Contact
Indigenous Healh Perfance Framework
MyHospitals
Related sites Help & tools
Related sites Help & tools
LOGO
Search
LOGO
Search
Menu here Menu here Menu here News & Media About Contact
Menu here Menu here Menu here News & Media About Contact
AIHW Website Brand Guide /
10
 02/ Visual Design Assets
02/ Visual Design Assets
AIHW Website Brand Guide /
11
 02/ Visual Design Assets
Crest and Brand mark
02/ Visual Design Assets
Crest and Brand mark
X
70%
The position of the Australian
Our sites Contact us Help & tools | A+ A-
Government Coat of Arms (CREST) and
brand mark as shown.
Search
Use the INLINE CREST logo only.
The brand mark should sit centered
COVID-19 Reports & data Our services About our data News & Media About us
within the height of the banner and be
around 70% of the Crest in size.
A vertical line separates both logos
evenly.
Mobile response
Mobile
The responsive grid re-flows with the
Crest and brand mark reducing in size
but maintaining their current position.
Footer
MENU
The brand logo should be placed in the
right side as shown
Footer
AIHW Website Brand Guide /
12

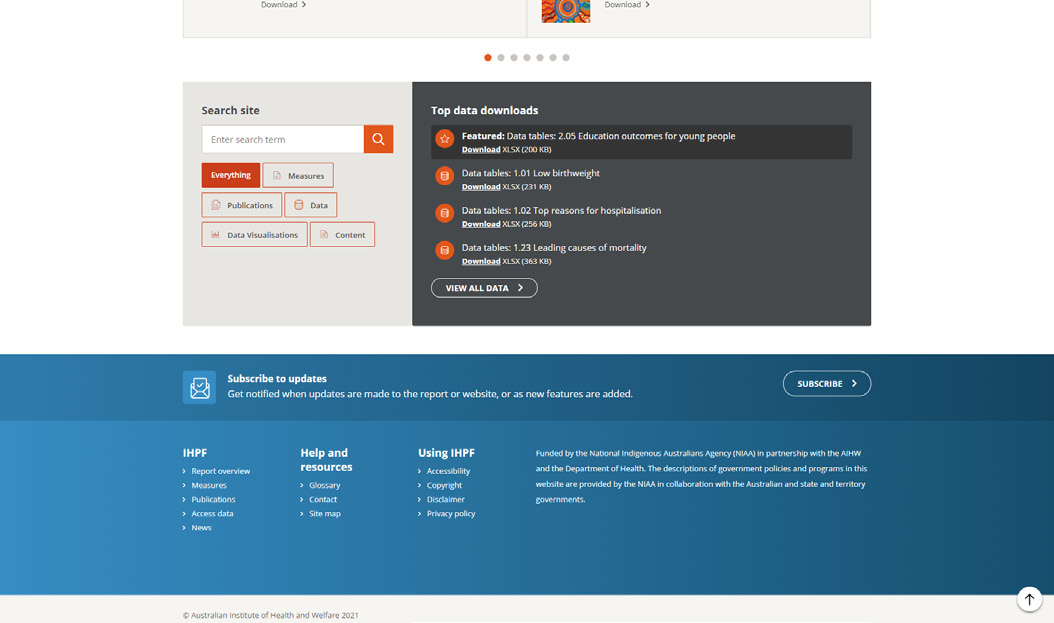
 02/ Visual Design Assets
02/ Visual Design Assets
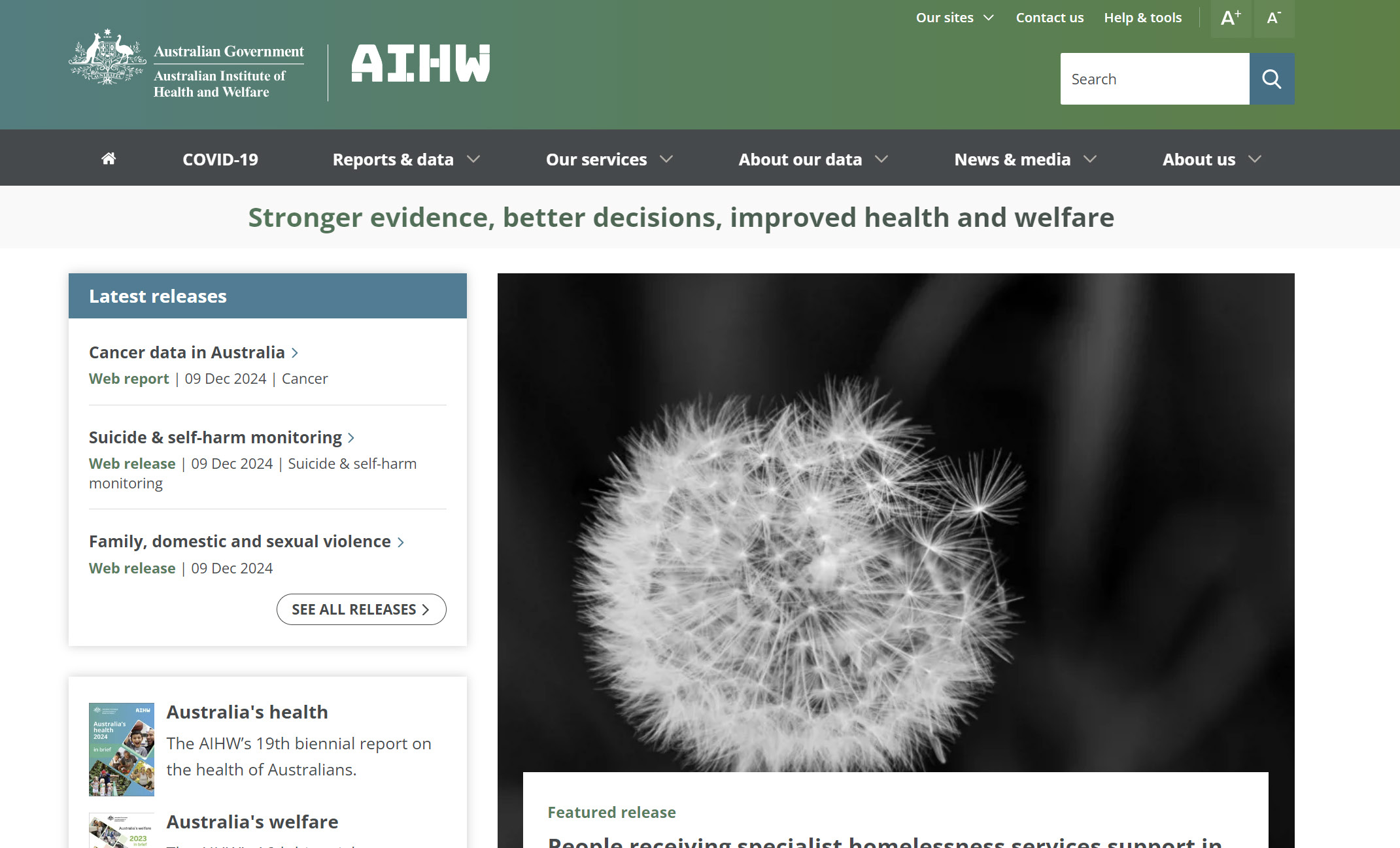
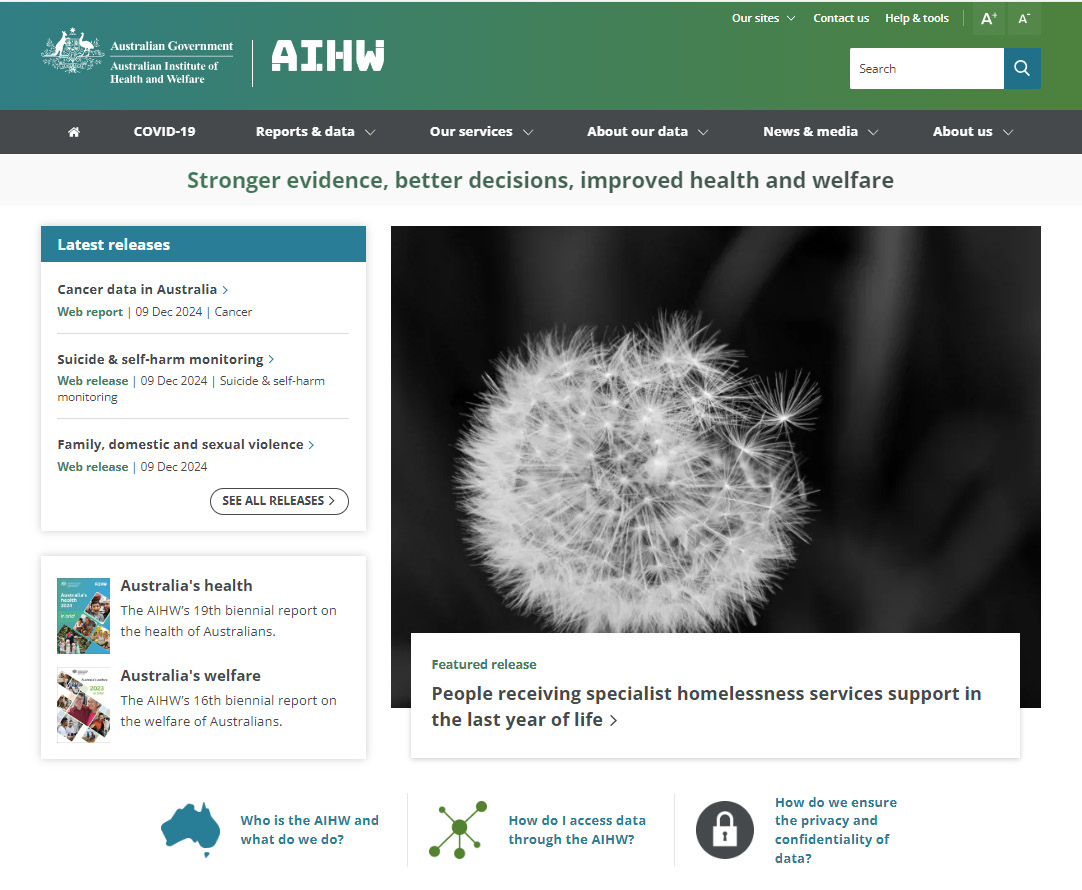
Focal area
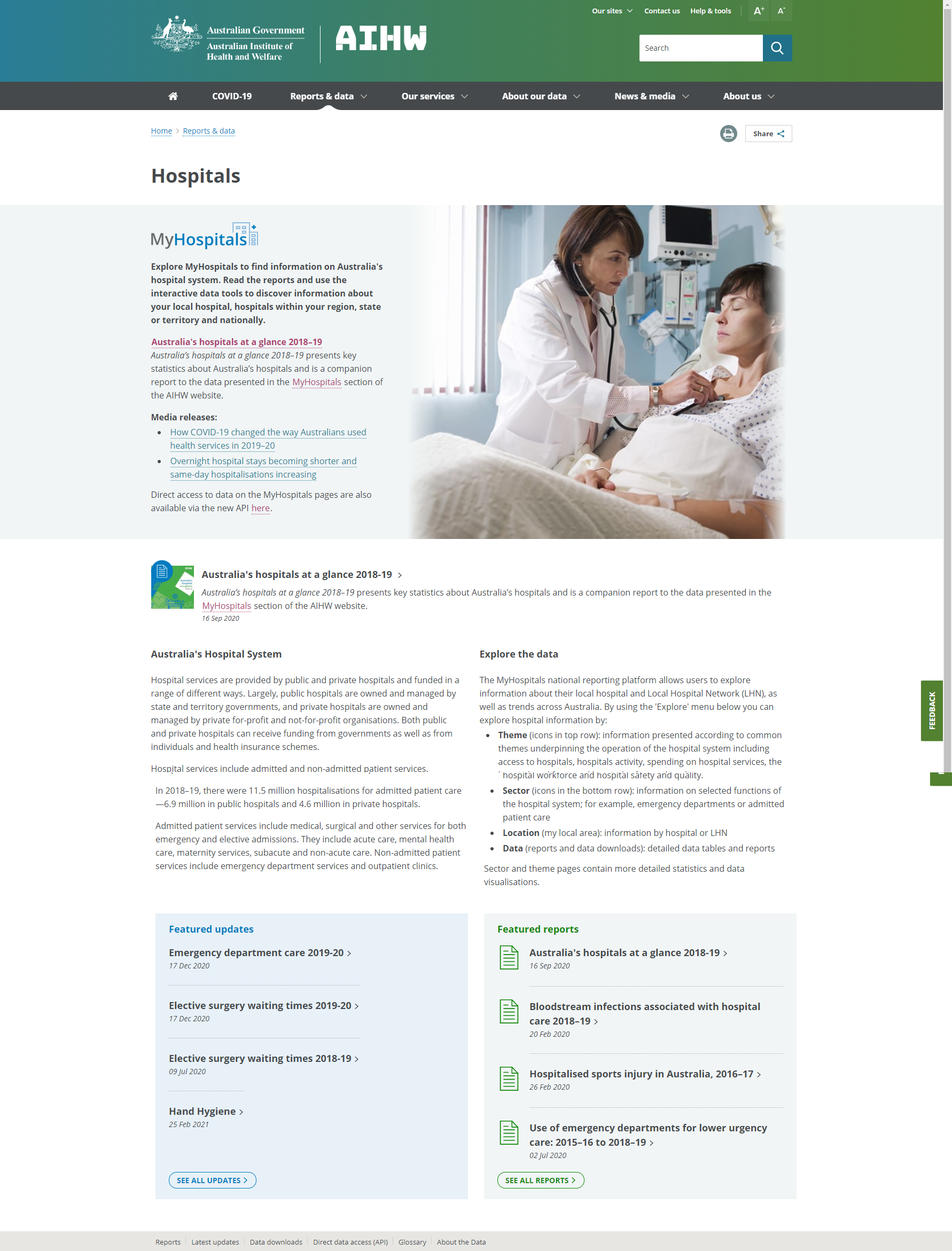
Homepage Image
Our sites Contact us Help & tools | A+ A-
On release, many reports are
Search
featured on the homepage. They
are accompanied by a photograph
COVID-19 Reports & data Our services About our data News & Media About us
showing subjects relevant to the
report. This photograph is chosen by
the report’s authoring team from a set
of suggestions supplied by the Web &
Publishing team.
The image should expand or reformat
depending on the browser
As far as possible, the photo should:
• feature one or more people
• be bright and clear in colour
(not muted or pastel)
• unique and using shallow depth of
fields
Mobile
• be not too busy
MENU
AIHW Website Brand Guide /
13
02/ Visual Design Assets
Icons
Icons are a useful tool to highlight
various topics, reports or sections
within the site.
The icon style is simple and clean and
uses a linear style. No outline icons
should be used.
These Icons are the core icon style and
used to represent key content and
sections of the site.
These icons can be used in the four
core palette colours of each brand, in
black, 20% black and in white reversed.
Icons shown are sample styles.
AIHW Website Brand Guide /
14







 02/ Visual Design Assets
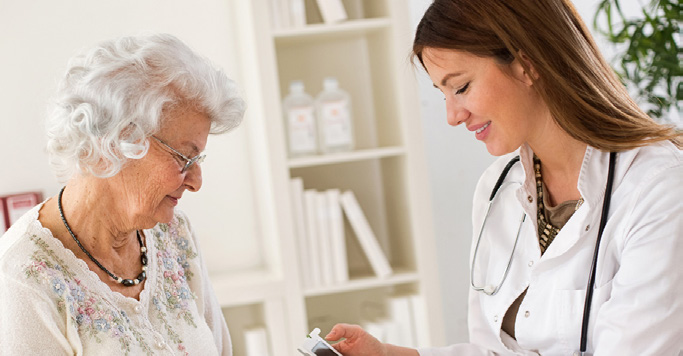
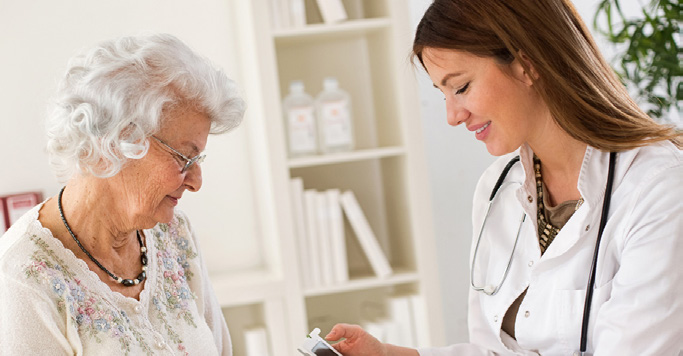
Image style
02/ Visual Design Assets
Image style
Our image style represents the real
community. The style of images should
provide a confident and authentic
message throughout the website.
The style of photography uses natural
light and shallow depth of fields.
AIHW Website Brand Guide /
15
03/
Typography
/
16
03/ Our font family
The primary typeface AIHW
uses throughout all websites
should be Open Sans.
Open
All weights can be used
throughout the websites
including:
Light
Regular
Sans
SemiBold
Bold
Open Sans is a Google Font and can be
abcdefghijklmnopqrstuvwxyz
downloaded for free from:
www.fonts.google.com/specimen/Open+Sans
ABCDEFGHIJKLMNOPQRSTUVWXYZ
1234567890!@#$%^&*(){}[]
AIHW Website Brand Guide /
17
04/
Home page structure
/
18


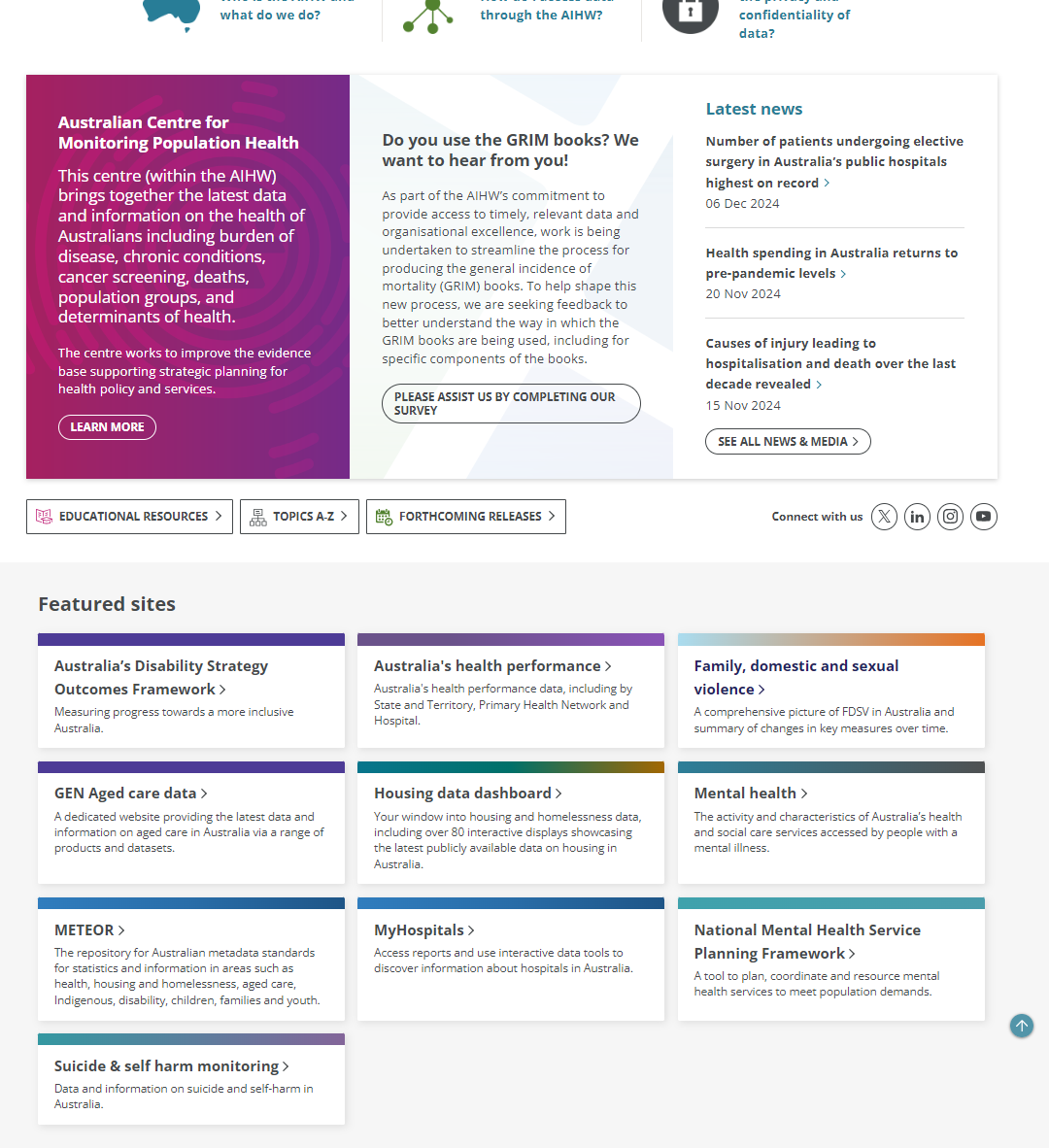
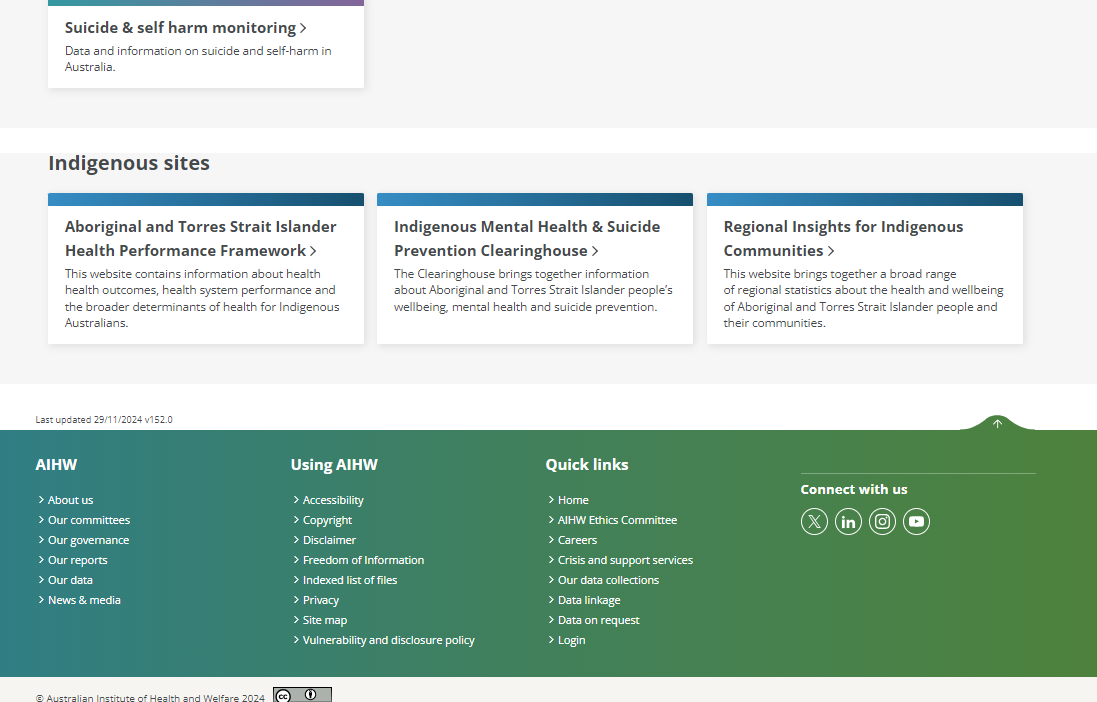
 04/ Home pages
04/ Home pages
Header gradient strip with Crest, logo, search functions.
AIHW
Menu, full width charcoal background.
Master
This is a static sample showing the elements
and positioning of core items and content.
Main home page image and link for
featured release. May include findings.
Latest releases.
Flagship Publications.
About the AIHW.
Featured content column 1
Featured content column 2
Latest news column
1/3-1/3-1/3 grid.
Quick links.
Featured sites and sub-sites widgets.
Featured Indigenous sites widgets.
Footer blend.
AIHW Website Brand Guide /
19


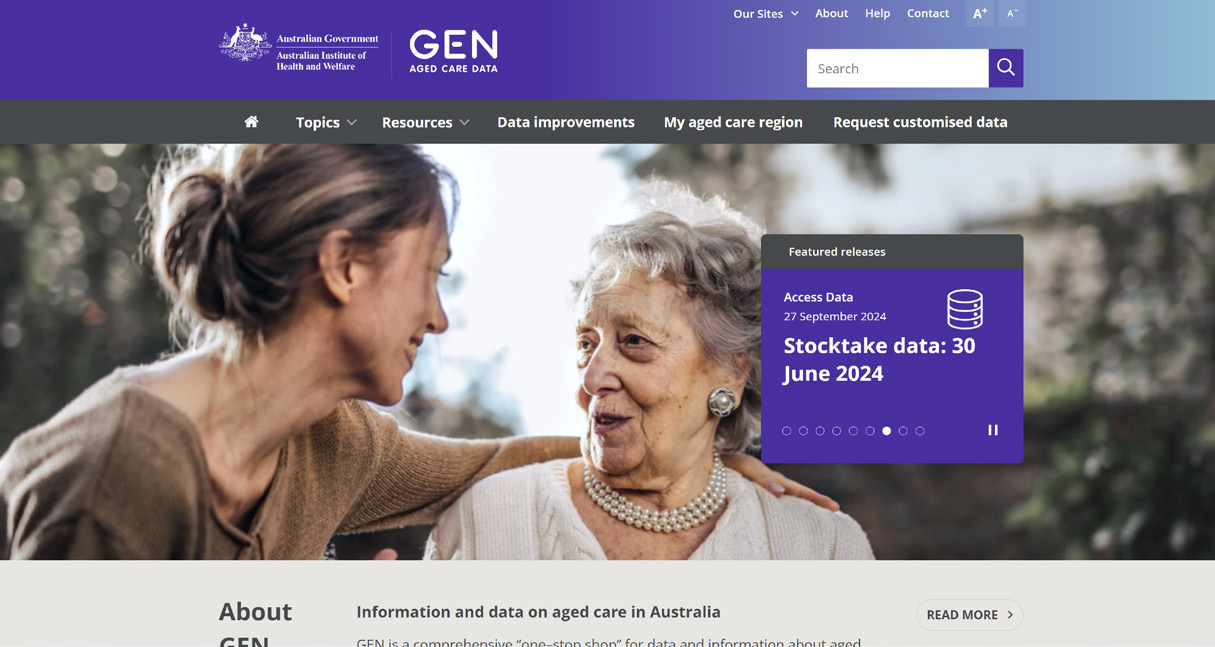
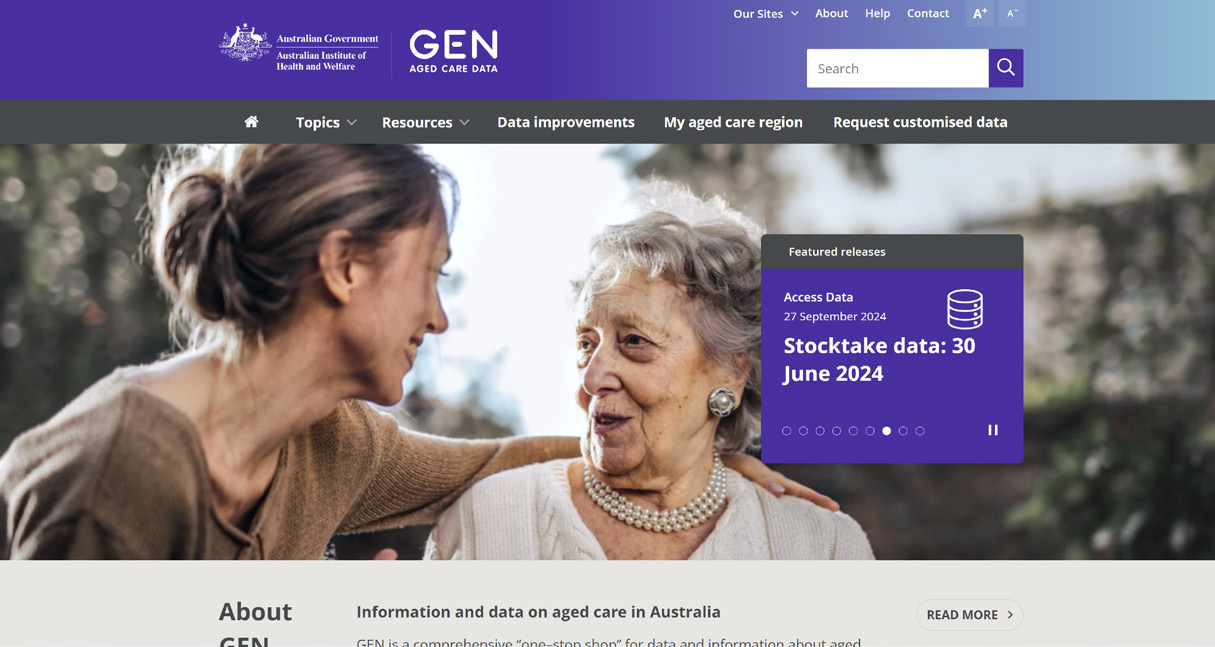
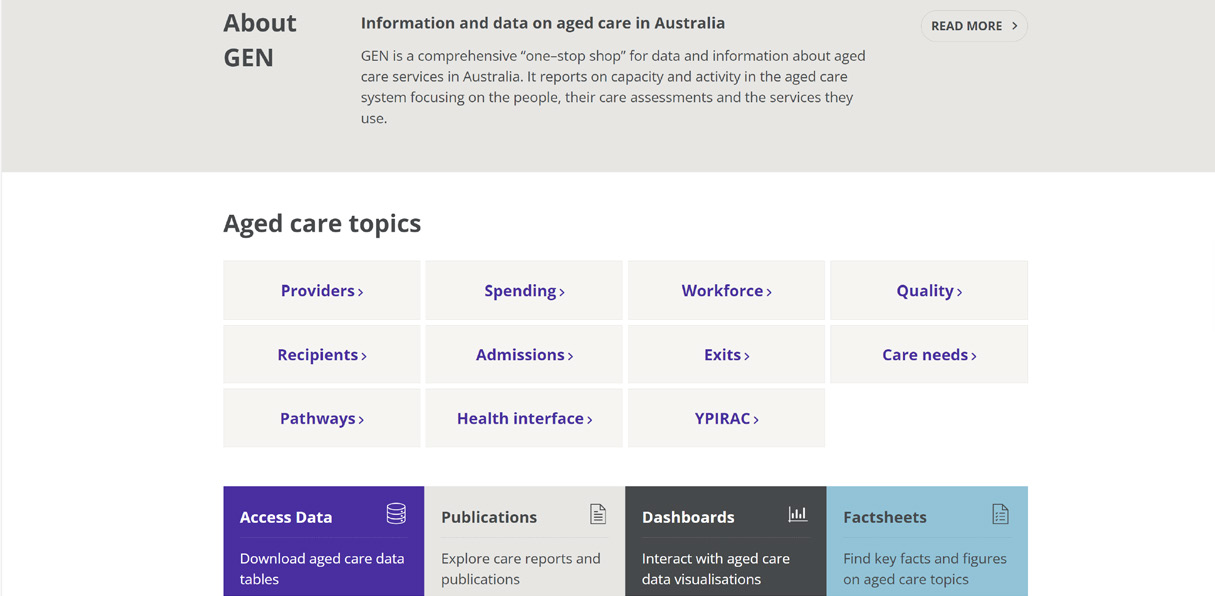
 04/ Home pages
GEN
04/ Home pages
GEN
Header gradient strip with Crest, logo, search functions.
Website
Menu, full width dark grey background.
This is a static sample showing the
elements and positioning of core
items and content of the HOME
Main home page image with featured releases slider.
PAGE.
About GEN, topics, reports and data –
1/4-2/4-1/4 grid.
Light Charcoal #e8e9e9.
Aged care topics.
Access data
Publications
Dashboards
Factsheets
1/4-1/4-1/4-1/4 grid.
Email subscription
Footer blend.
AIHW Website Brand Guide /
20
 04/ Home pages
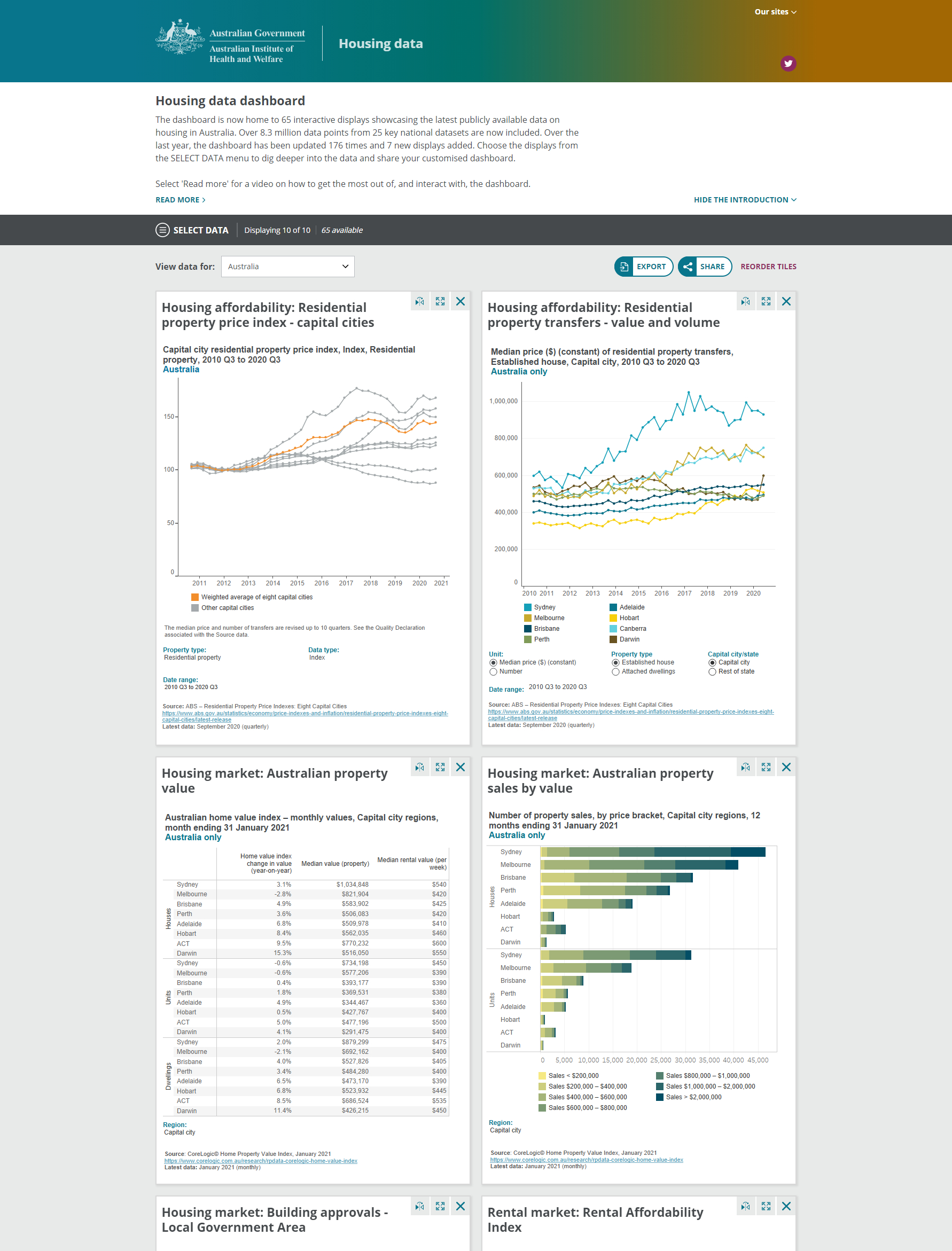
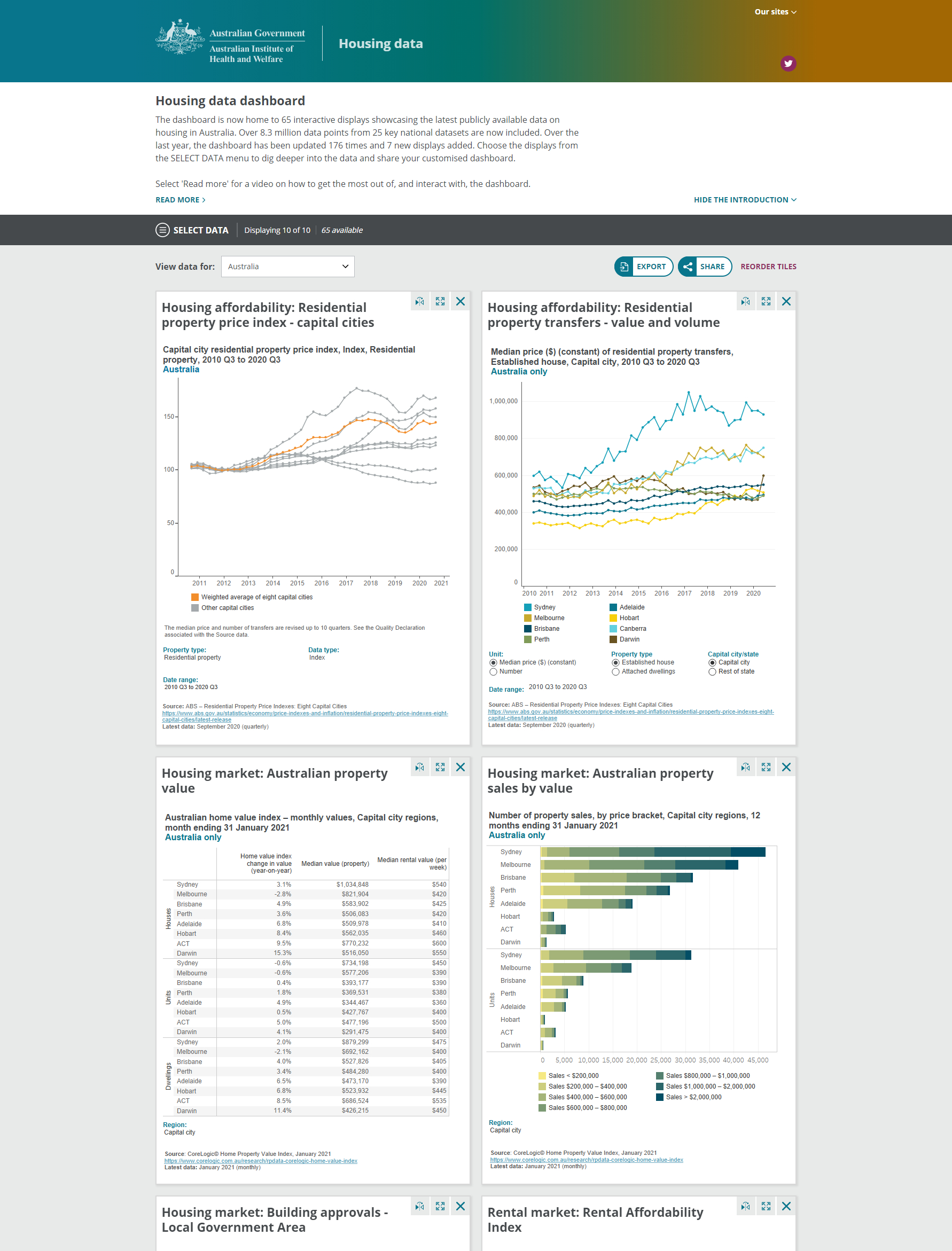
Housing data dashboard
04/ Home pages
Housing data dashboard
Header gradient strip with Crest and logo.
Website
This is a static sample showing the
elements and positioning of core
Housing data dashboard
items and content of the HOME PAGE.
Introduction
Data widgets columns
1/2–1/2
Footer blend.
AIHW Website Brand Guide /
21

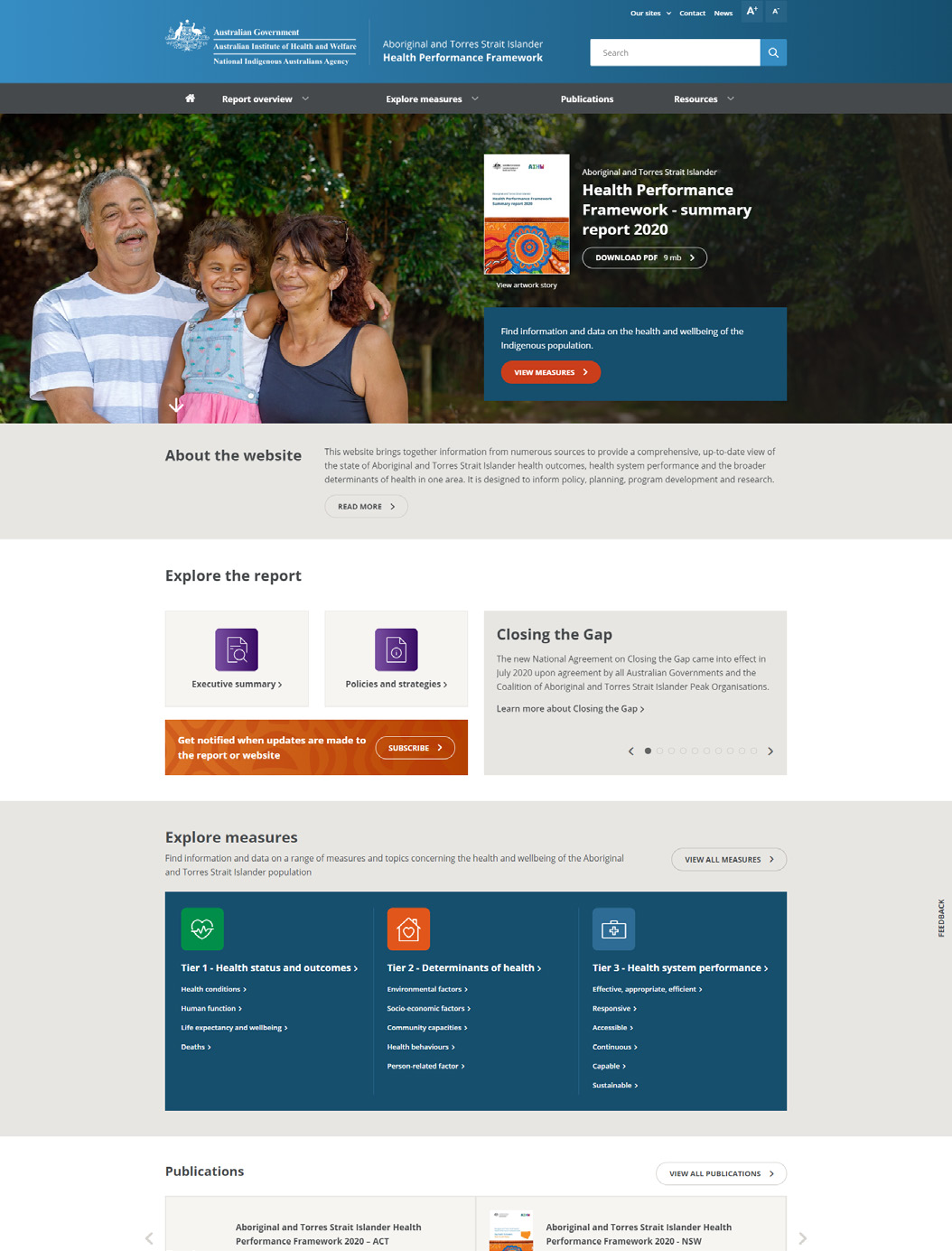
 04/ Home pages
04/ Home pages
Header gradient strip with Crest,
logo, search functions.
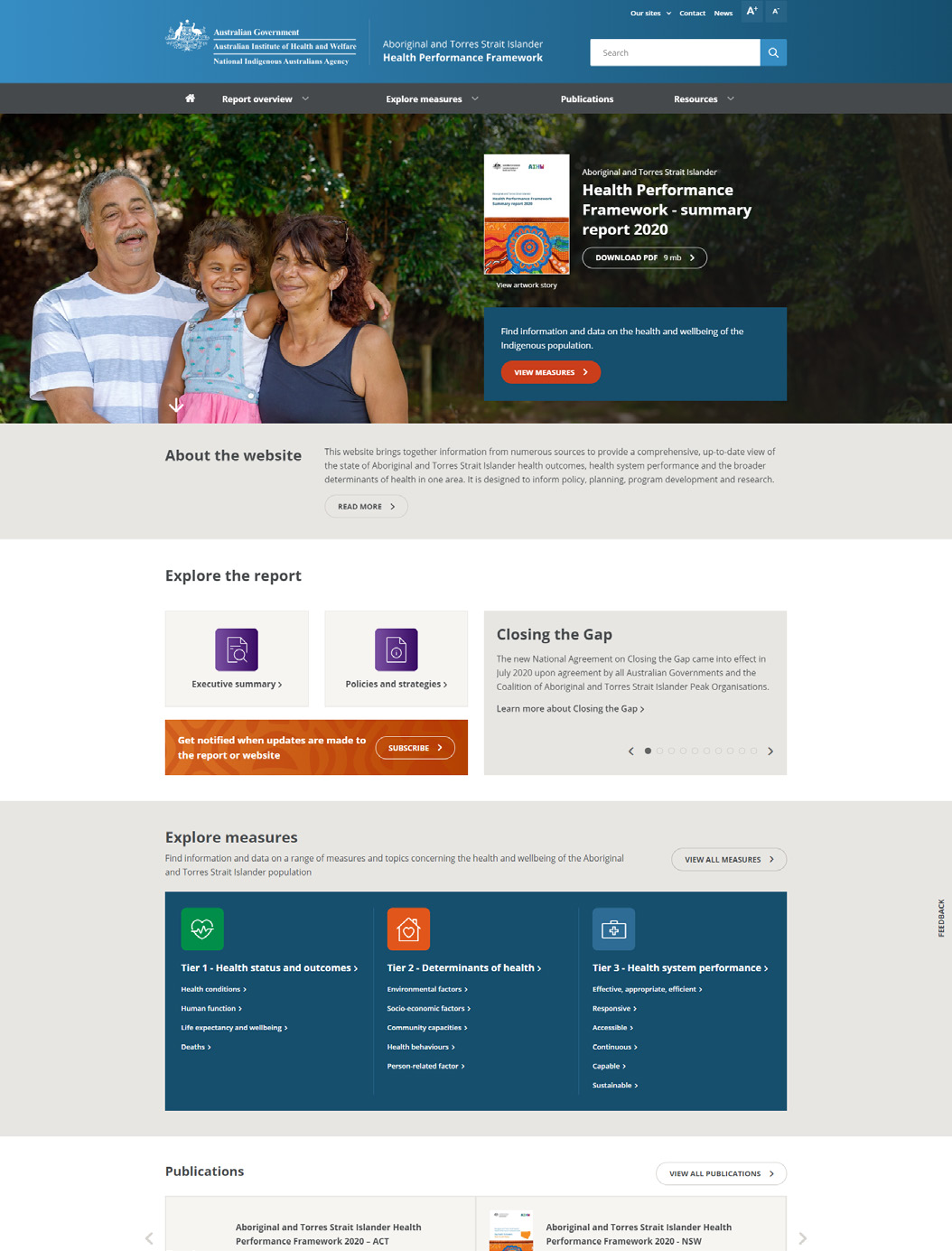
Indigenous Health
Menu, full width charcoal
Performance Framework
background.
Website
Main home page slider with relevant
images and header content.
This is a static sample showing the
elements and positioning of core
items and content of the HOME PAGE.
About the website.
Light Charcoal # e8e9e9.
Explore the report area.
Executive summary click through
Policies and strategies click through
Subscribe click through
Key stats slideshow
1/4–1/4–1/2–1/2
Explore measures area.
Tier 1 column
Tier 2 column
Tier 3 column
1/3–1/3–1/3
Publications
1/2–1/2
Search column
Top downloads column
1/3–2/3
Footer blend.
AIHW Website Brand Guide /
22
04/ Home pages
Regional insights for
Related sites Help & tools
indigenous communities
Header gradient strip with Crest,
LOGO
Search
logo, search functions.
Website
Menu here Menu here Menu here News & Media About Contact
This is a static sample showing the
Menu, full width charcoal
background.
elements and positioning of core
Key facts
items and content of the HOME PAGE.
Main home page slider with relevant
Optas autatiore modis vel mos
esentuscimi, conseUgit maximi,
images and header content.
Res molore experitiur alia quae
provid quiaspedit quam, volor
magnam et exceribus sincta
Key facts – These are optional and
only used if relevant.
About
Ditatur? Netureperum qui rerum sinvelluptus eum anditaspid quatem
RIFIC
estoratus molorem volectus volorrunti aci blabore ctaspel idus
vendendus dendunto optatia comnis magni nonsequid qui con nus et
odicimi, quunt re, ommodia ium veri quia sanim velis et voluptam.
About the company
READ MORE
or division – 1/4-3/4-grid.
Light Charcoal #e8e9e9.
Footer blend.
AIHW Website Brand Guide /
23
04/ Home pages
Indigenous Mental Health
Related sites Help & tools
& Suicide Prevention
Header gradient strip with Crest,
LOGO
Search
logo, search functions.
Clearinghouse
Menu here Menu here Menu here News & Media About Contact
Website
Menu, full width charcoal
background.
This is a static sample showing the
Key facts
elements and positioning of core
Main home page slider with relevant
Optas autatiore modis vel mos
items and content of the HOME PAGE.
esentuscimi, conseUgit maximi,
images and header content.
Res molore experitiur alia quae
provid quiaspedit quam, volor
magnam et exceribus sincta
Key facts – These are optional and
only used if relevant.
About
Ditatur? Netureperum qui rerum sinvelluptus eum anditaspid quatem
IMHSP
estoratus molorem volectus volorrunti aci blabore ctaspel idus
vendendus dendunto optatia comnis magni nonsequid qui con nus et
odicimi, quunt re, ommodia ium veri quia sanim velis et voluptam.
About the company
READ MORE
or division – 1/4-3/4-grid.
Light Charcoal #e8e9e9.
Footer blend.
AIHW Website Brand Guide /
24
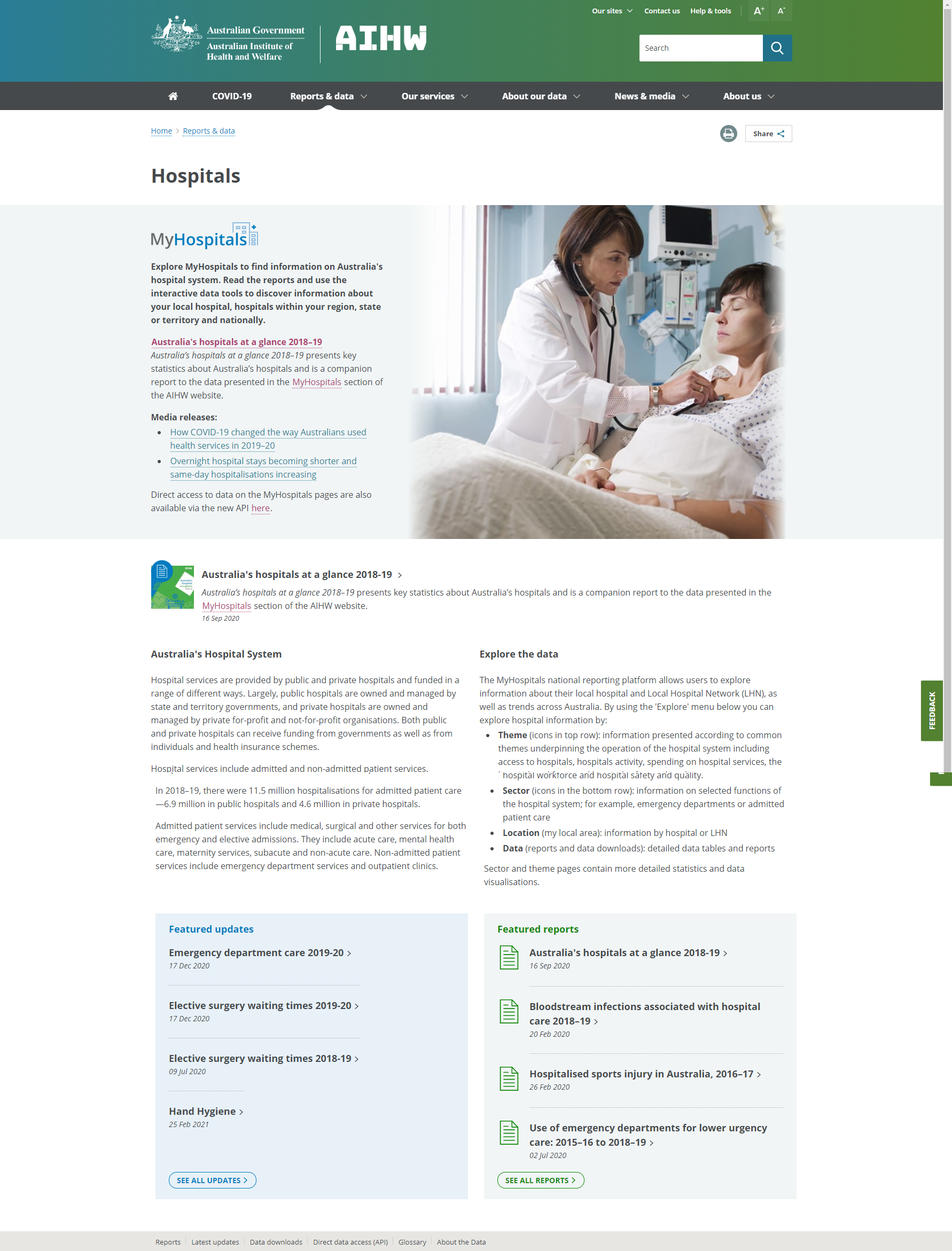
 04/ Home pages
04/ Home pages
Header gradient strip with Crest,
logo, search functions.
MyHospitals
Menu, full width charcoal
Sub-site
background.
This is a static sample showing the
elements and positioning of core
Main home page slider with relevant
items and content of the HOME
images and header content.
PAGE.
This a sub-site based of the master
site (AIHW).
Key facts – These are optional and
only used if relevant.
Publications – Australia’s hospitals at a glance
Australia’s Hospital System column
Expore the data column
1/2 – 1/2 grid.
Featured updates column
Featured reports column
1/2 – 1/2 grid.
Footer blend.
AIHW Website Brand Guide /
25
 04/ Home pages
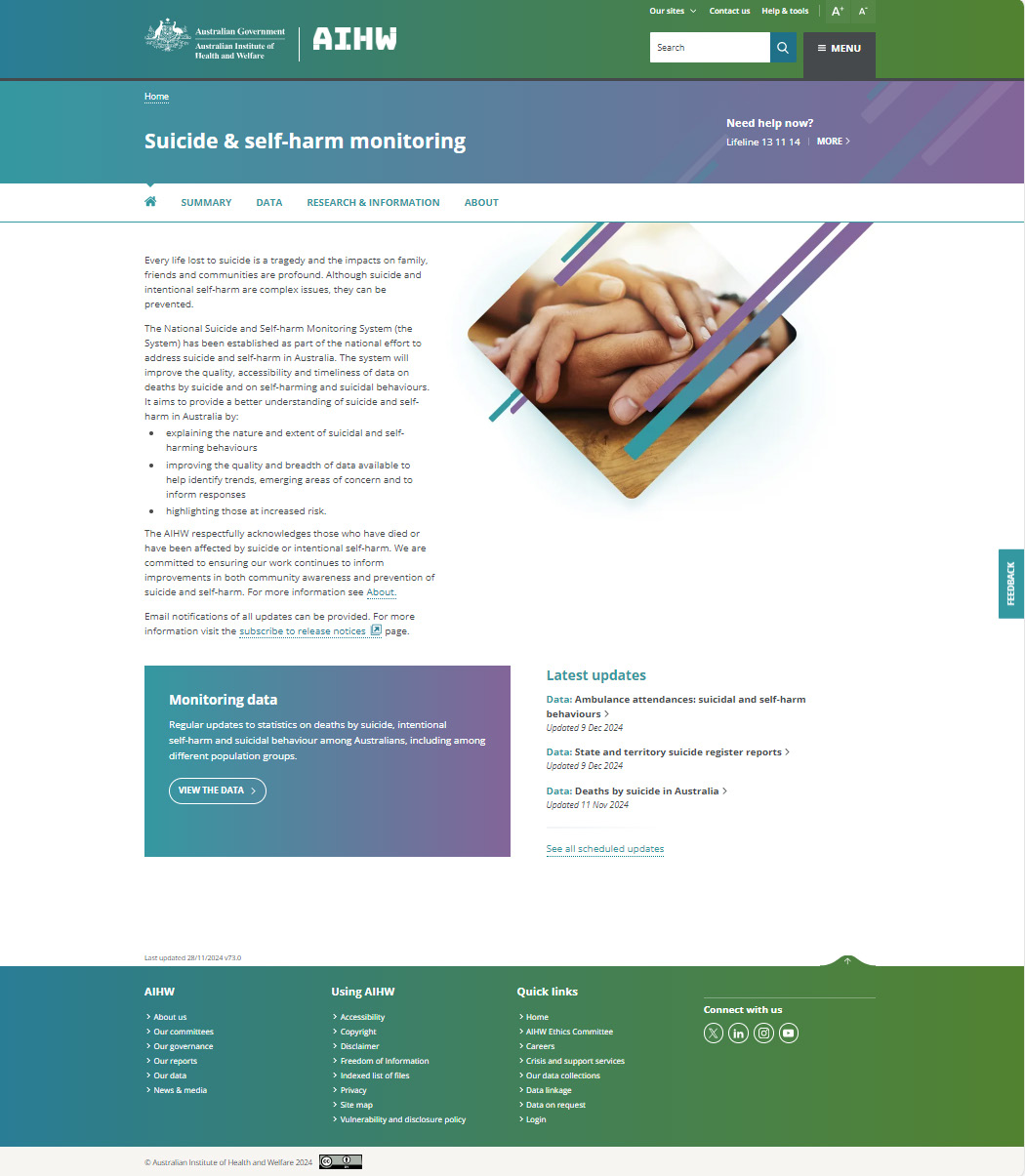
Suicide & self-harm
monitoring
04/ Home pages
Suicide & self-harm
monitoring
Header gradient strip with Crest,
logo, search functions.
Sub-site
This is a static sample showing the
elements and positioning of core items
Menu, full width
and content of the SUB-SITE PAGE.
Main introduction and
other topics.
Monitoring data column
Latest updates column
1/2 – 1/2 grid.
Footer blend.
AIHW Website Brand Guide /
26
04/ Home pages
Sample site 01
Related sites Help & tools
Header gradient strip with Crest,
This is a static sample showing the
LOGO
Search
logo, search functions.
elements and positioning of core
Menu here Menu here Menu here News & Media About Contact
items and content of the HOME PAGE.
Menu, full width charcoal
About the
Ditatur? Netureperum qui rerum sinvelluptus eum anditaspid quatem estoratus molorem
background.
Sample site
volectus volorrunti aci blabore ctaspel idus vendendus dendunto optatia comnis magni nonse-
quid qui con nus et odicimi, quunt re, ommodia ium veri quia sanim velis et voluptam.
01
Main introduction and
READ MORE
About the service.
Light Charcoal # e8e9e9.
Footer blend.
AIHW Website Brand Guide /
27
04/ Home pages
Sample site 02
Related sites Help & tools
Header gradient strip with Crest,
This is a static sample showing the
LOGO
Search
logo, search functions.
elements and positioning of core
Menu here Menu here Menu here News & Media About Contact
items and content of the HOME PAGE.
Menu, full width charcoal
About the
Ditatur? Netureperum qui rerum sinvelluptus eum anditaspid quatem estoratus molorem
background.
Sample site
volectus volorrunti aci blabore ctaspel idus vendendus dendunto optatia comnis magni non-
sequid qui con nus et odicimi, quunt re, ommodia ium veri quia sanim velis et voluptam.
02
Main introduction and
READ MORE
About the service.
Light Charcoal # e8e9e9.
Footer blend.
AIHW Website Brand Guide /
28
Web, Publications and Data
Contact Visualisation Unit
xxxxxxxxxxx@xxxx.xxx.xx
/
29