
Table of Contents
Section 1: Introduction 4
Section 2: Visual Brand
6
2.1 Logos
6
2.2 Typography
10
2.3 Colour
15
2.4 Tables
16
2.5 Iconography
17
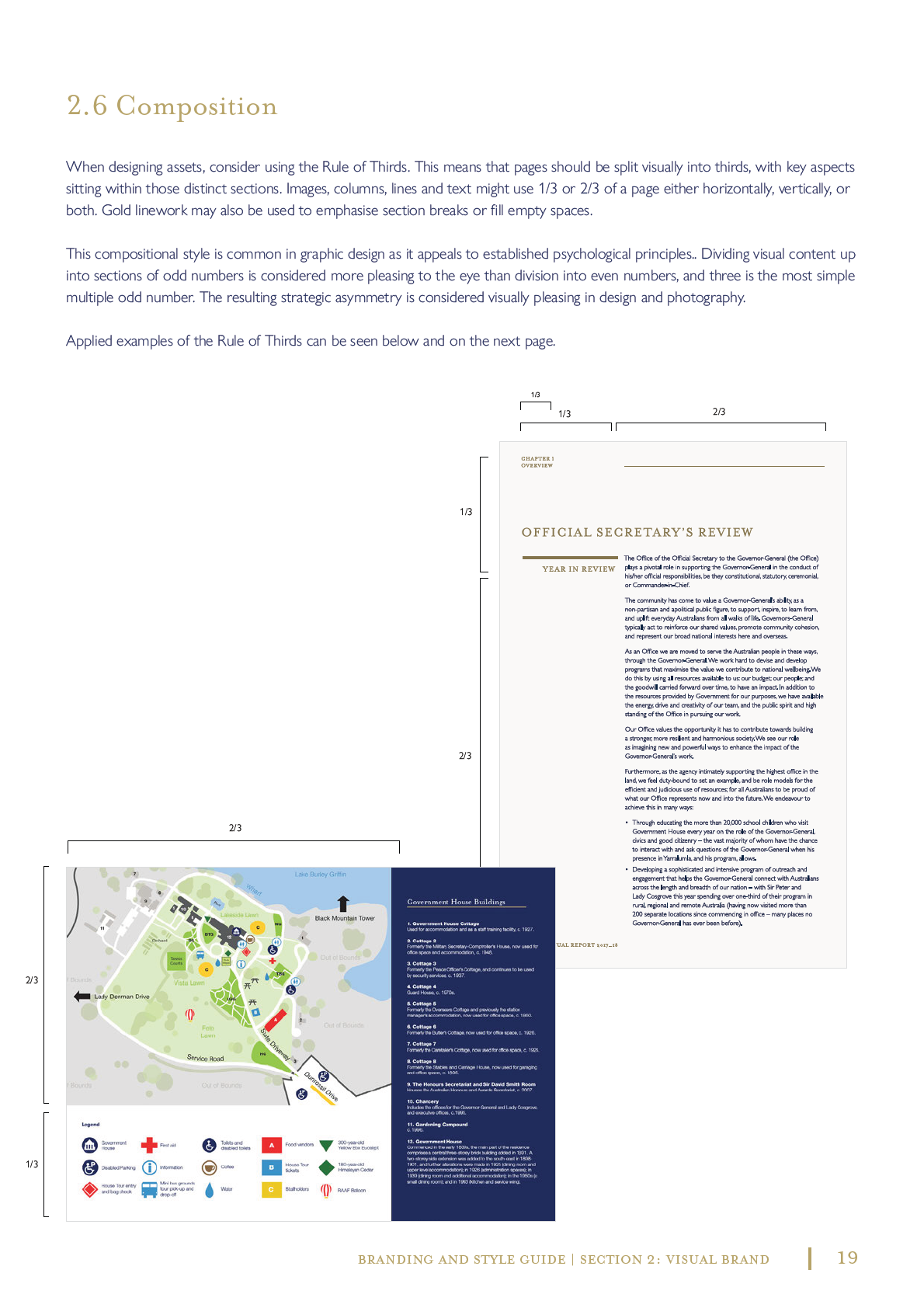
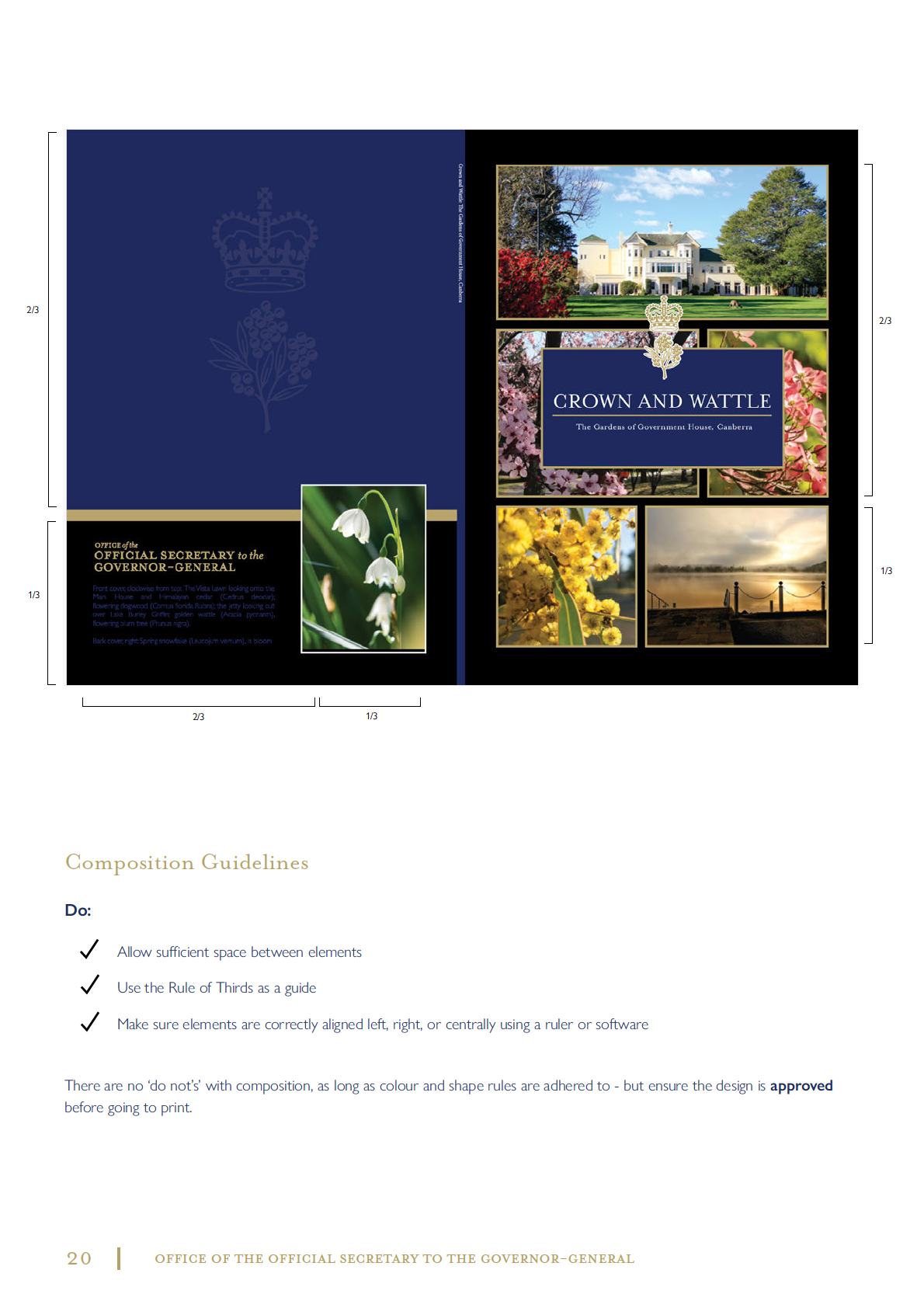
2.6 Composition
19
2.7 Shape
21
2.8 Images
23
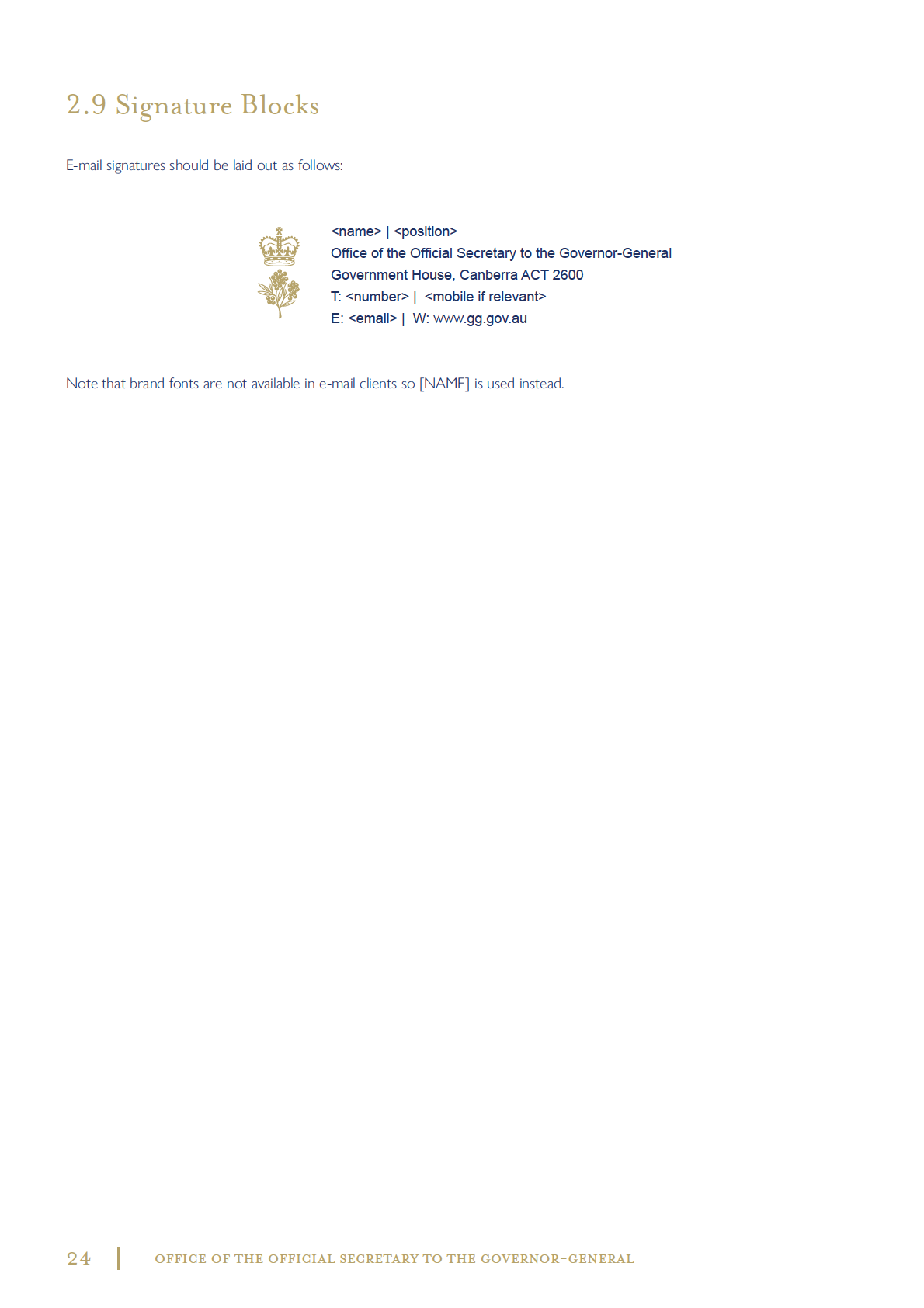
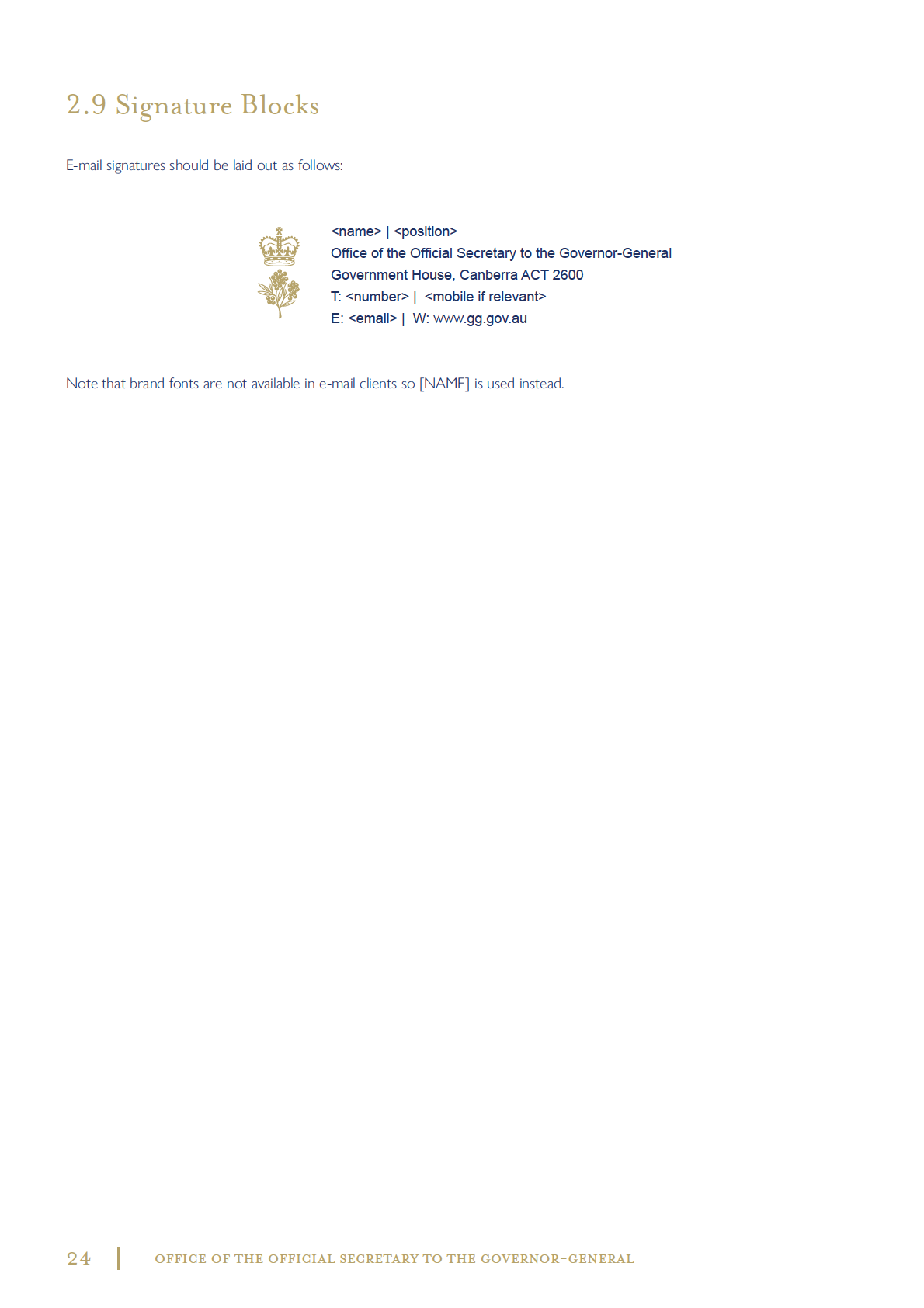
2.9 Signature Blocks
24
Section 3: Writing Guidelines
27
Section 4: Templates 32
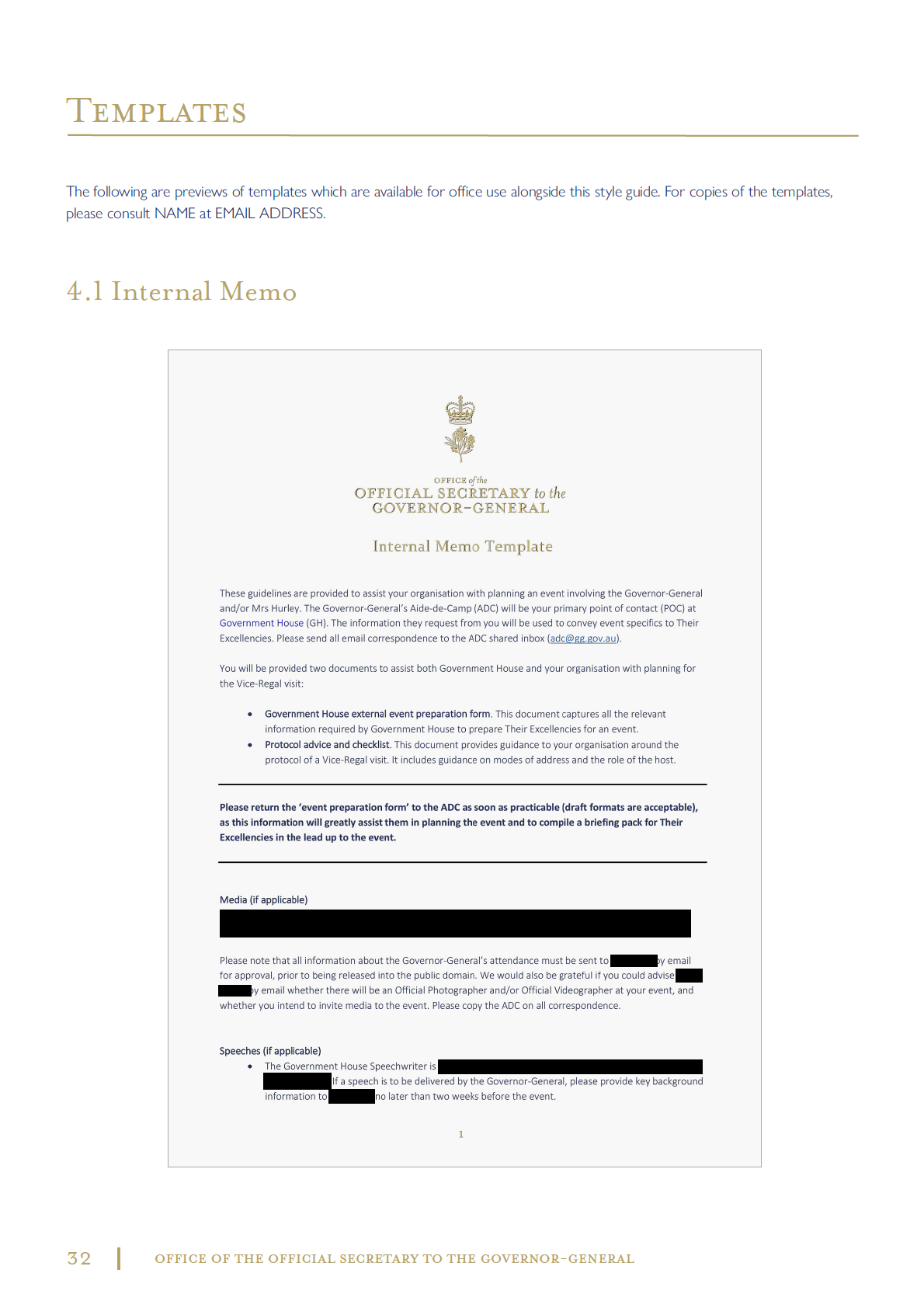
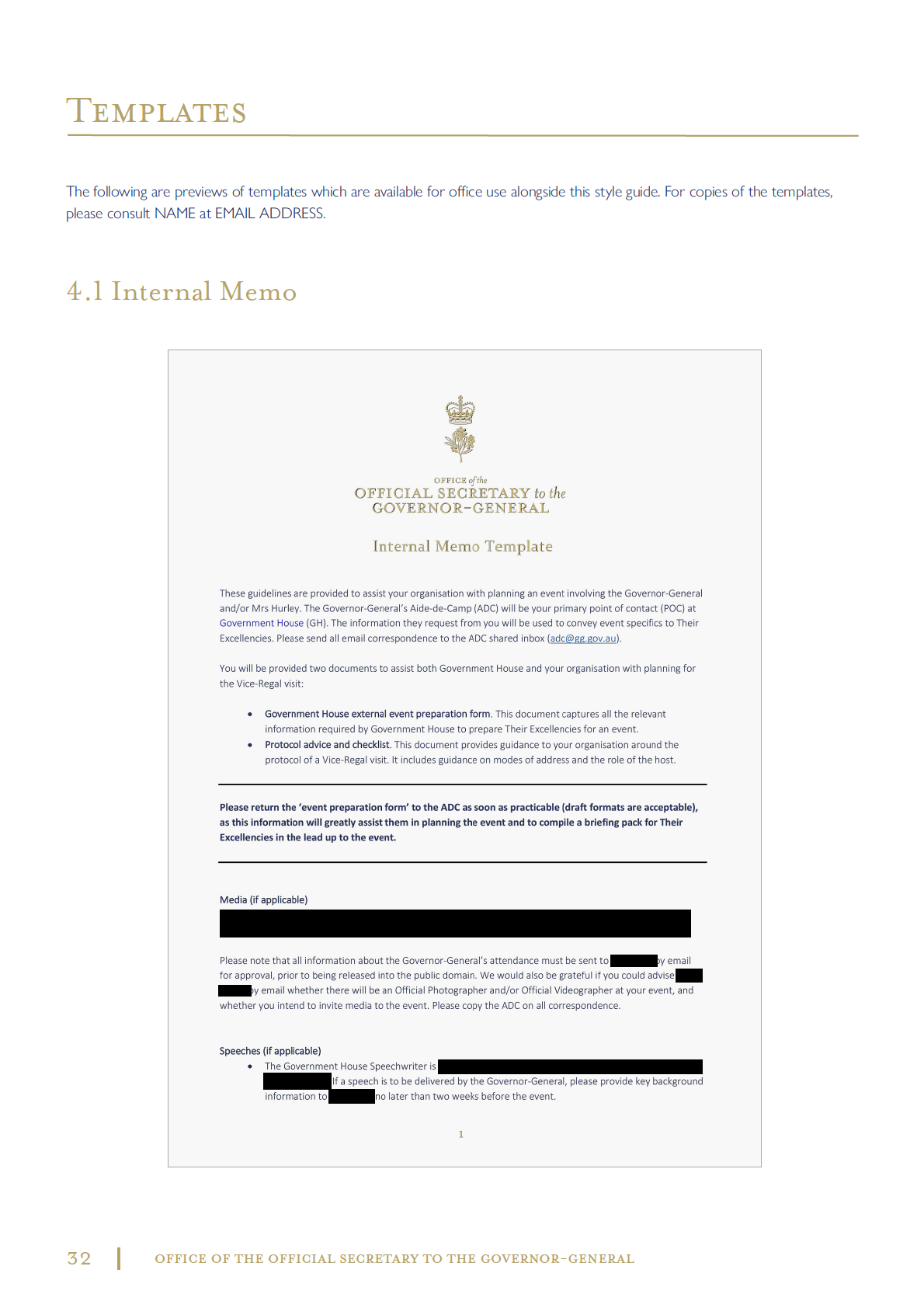
4.1 Internal Memo
32
4.2 All-Staff E-mail
33
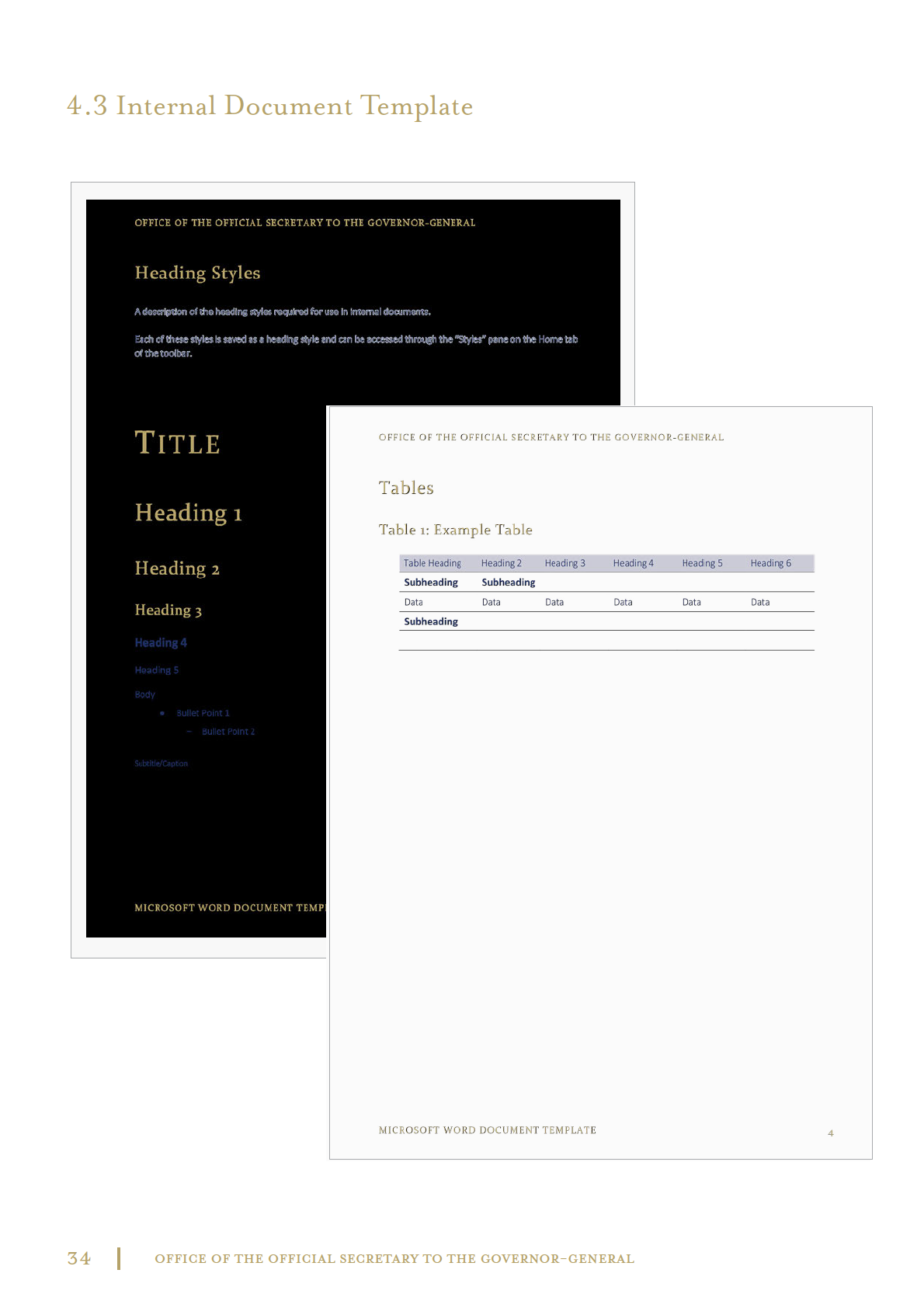
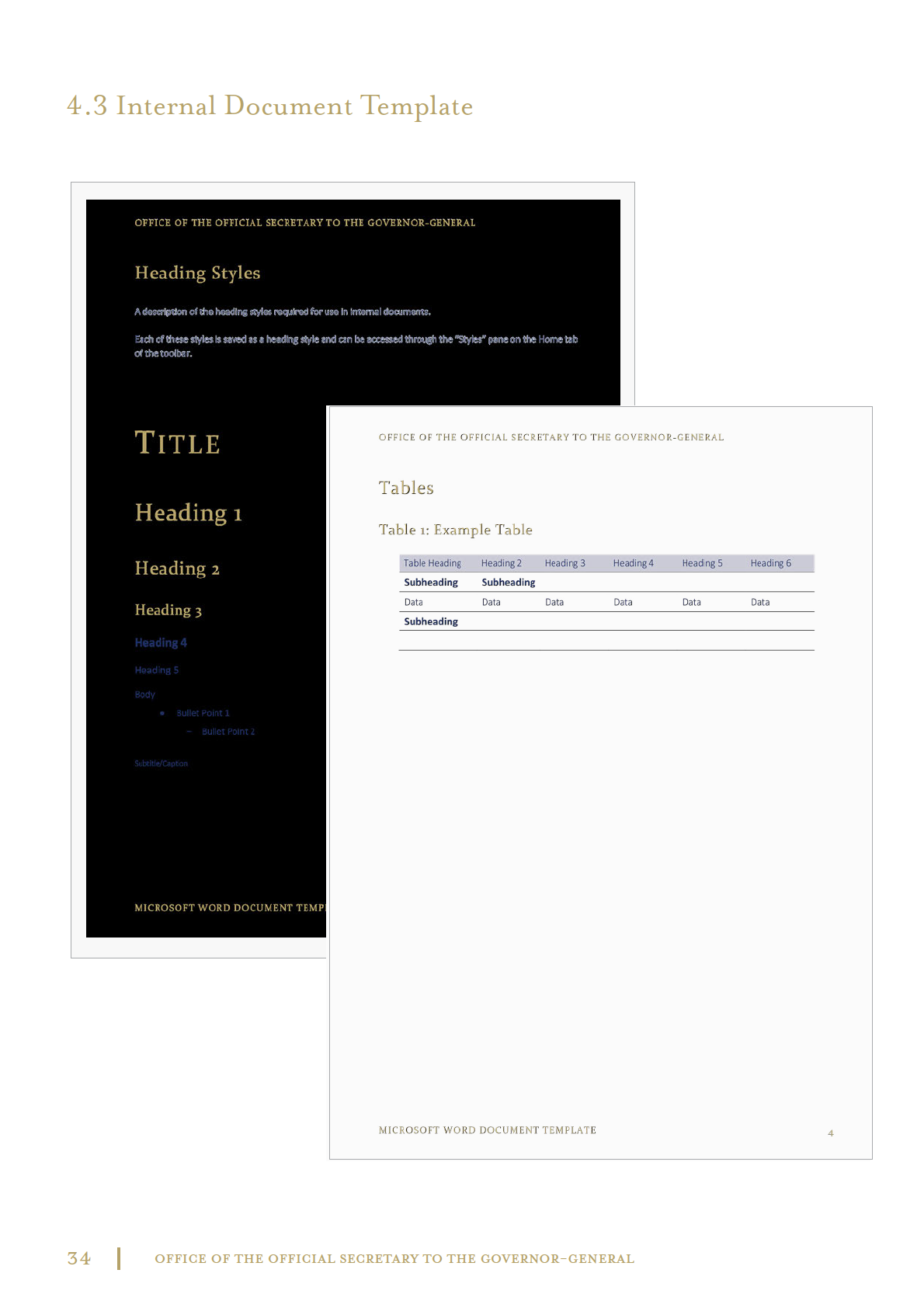
4.3 Internal Document Template
34
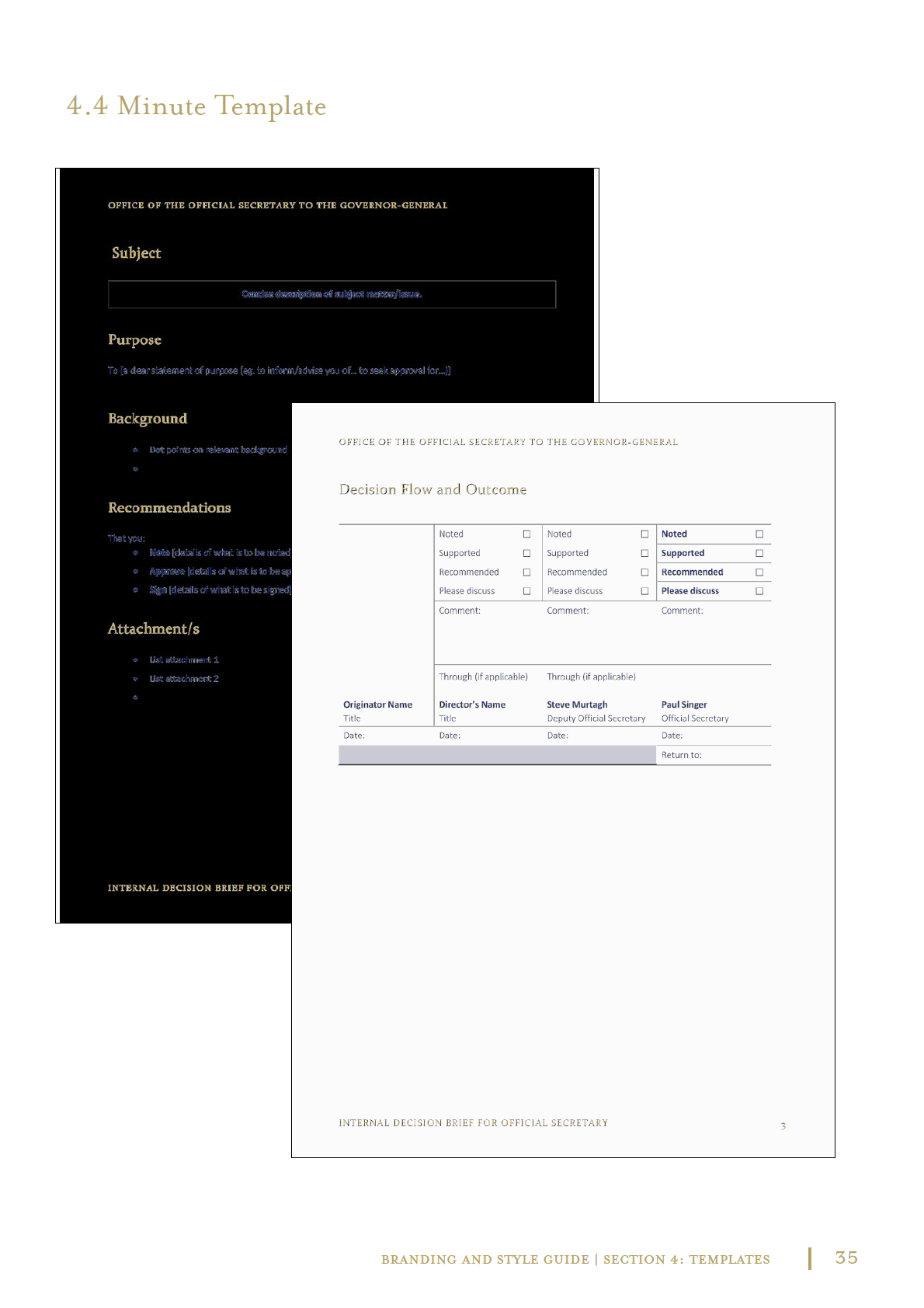
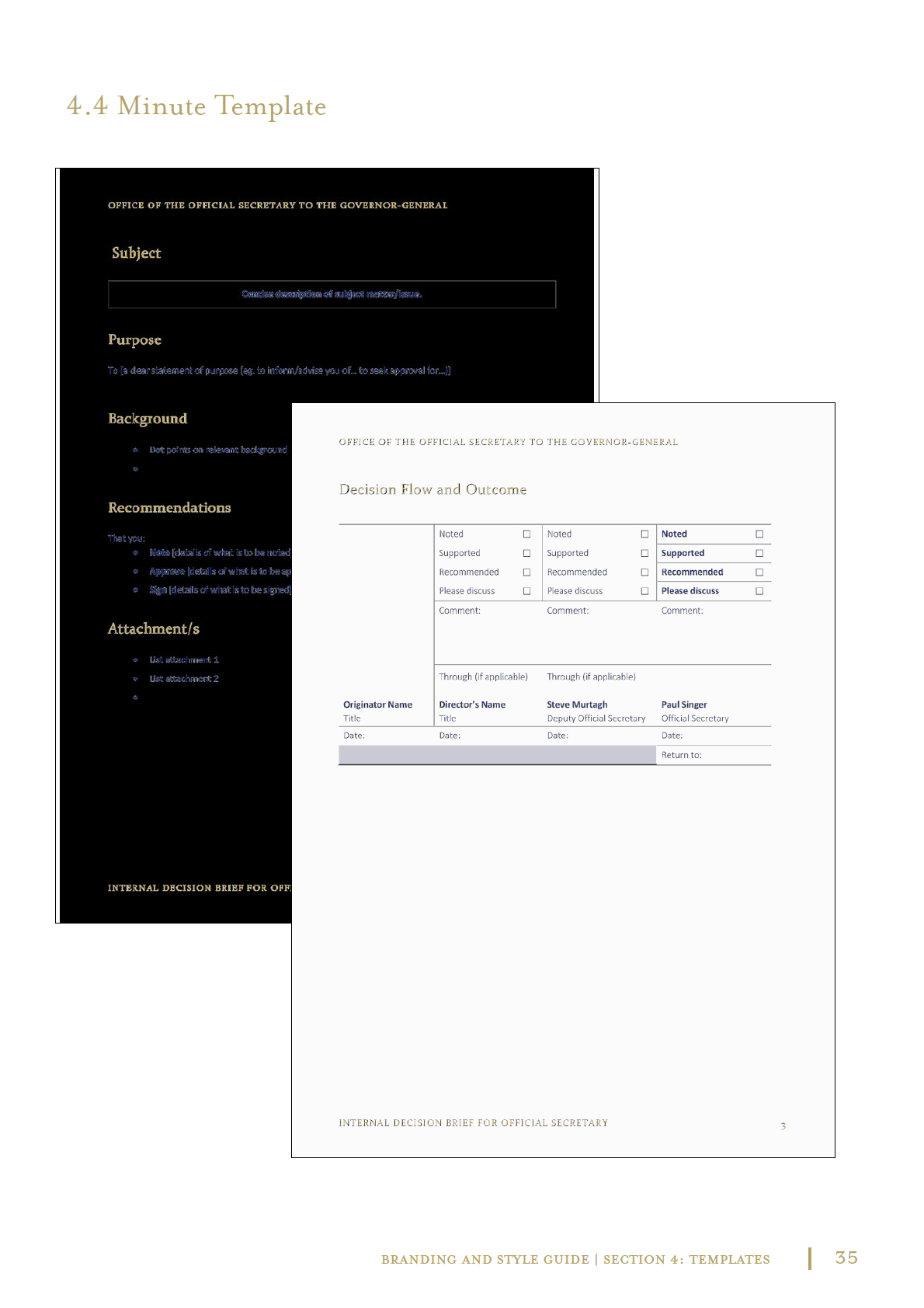
4.4 Minute Template
35
4.5 PowerPoint Template
36
Assistance 37

Introduction
TEXT REQUIRED FROM OOSGG
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec neque mi, consequat in dui
faucibus, mollis interdum massa. Orci varius natoque penatibus et magnis dis parturient
montes, nascetur ridiculus mus. Phasellus quis magna felis. Etiam dignissim vel tortor sed
congue. Nulla diam lacus, dapibus vitae pretium at, tempus quis augue. Donec ullamcorper
sagittis dui, tincidunt ultrices ante pellentesque vitae. Sed mattis euismod lacinia. Aenean
eget iaculis turpis, ullamcorper mollis neque. Vestibulum lacinia, metus sit amet sagittis
facilisis, diam ex gravida sem, id finibus velit justo sed ipsum. Nulla vitae nibh id risus
maximus pulvinar non ac nunc. Morbi aliquet malesuada lectus ac cursus. Maecenas ac urna
purus. Phasellus semper nunc lectus. Mauris condimentum ut ipsum sit amet malesuada.
Phasellus vitae suscipit arcu.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec neque mi, consequat in dui
faucibus, mollis interdum massa. Orci varius natoque penatibus et magnis dis parturient
montes, nascetur ridiculus mus. Phasellus quis magna felis. Etiam dignissim vel tortor sed
congue. Nulla diam lacus, dapibus vitae pretium at, tempus quis augue. Donec ullamcorper
sagittis dui, tincidunt ultrices ante pellentesque vitae. Sed mattis euismod lacinia. Aenean
eget iaculis turpis, ullamcorper mollis neque. Vestibulum lacinia, metus sit amet sagittis
facilisis, diam ex gravida sem, id finibus velit justo sed ipsum. Nulla vitae nibh id risus
maximus pulvinar non ac nunc. Morbi aliquet malesuada lectus ac cursus. Maecenas ac urna
purus. Phasellus semper nunc lectus. Mauris condimentum ut ipsum sit amet malesuada.
Phasellus vitae suscipit arcu.
4
Office of the Official Secretary to the Governor-General





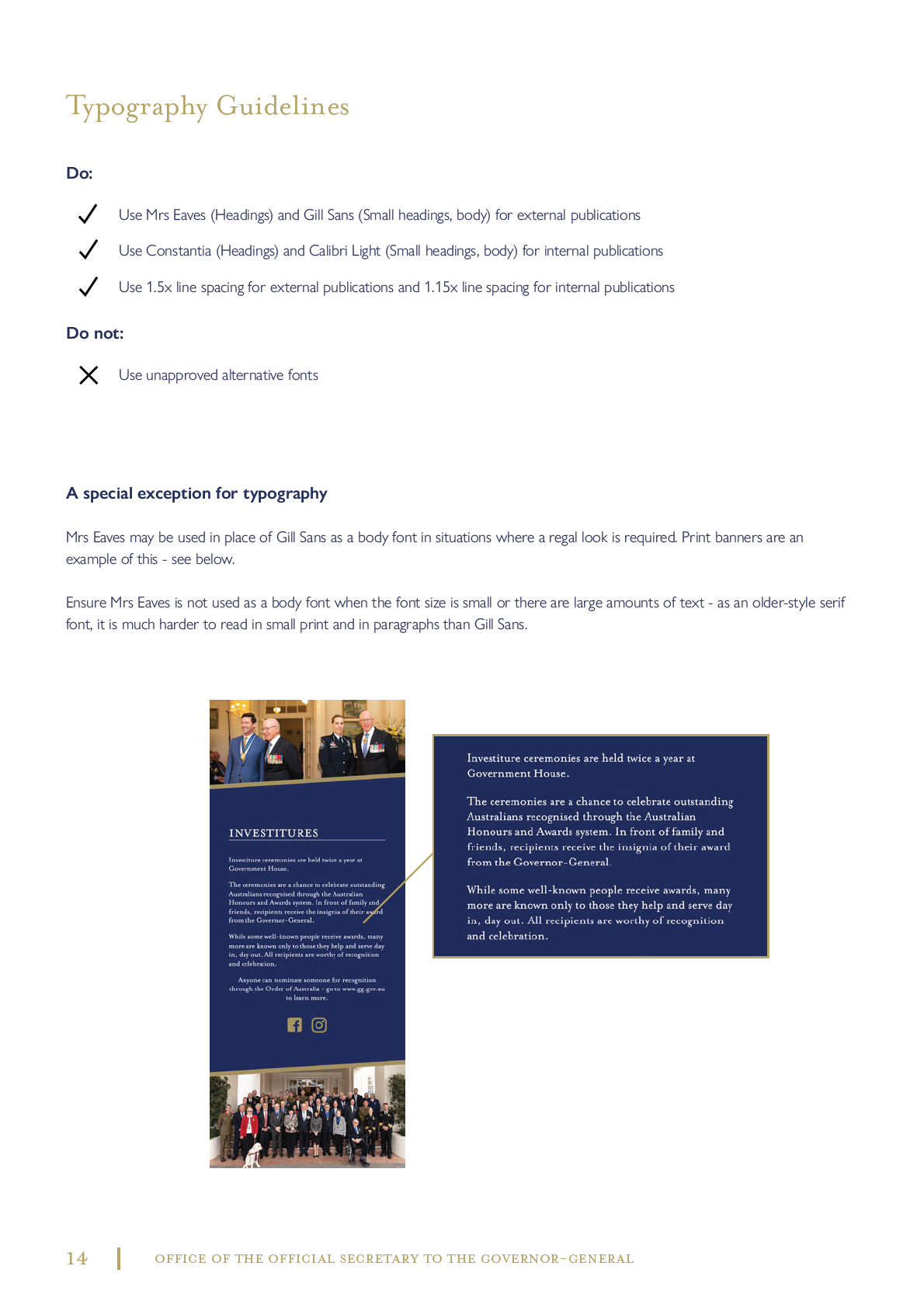
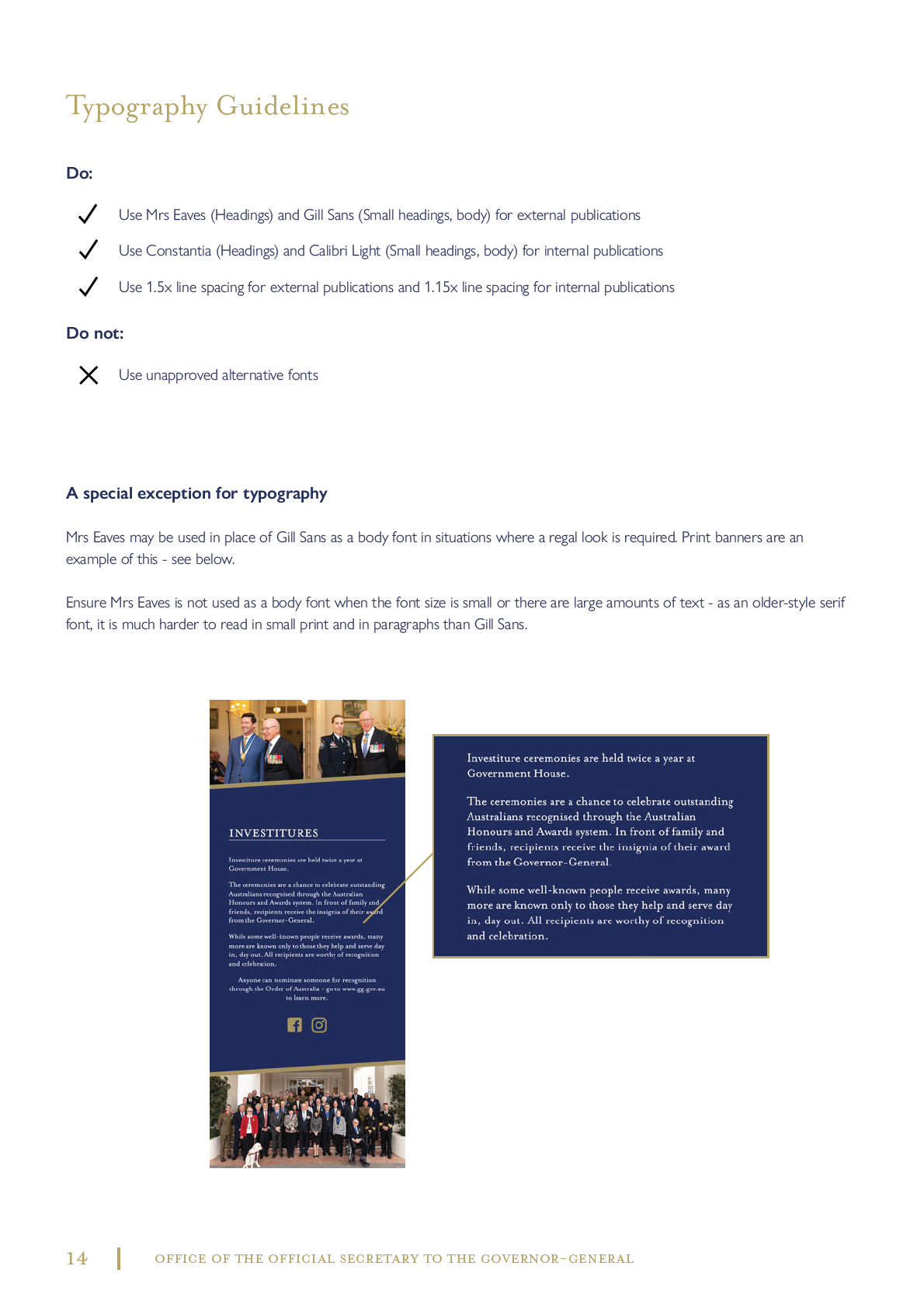
2.2 Typography
External Documents
Mrs Eaves should be used for main headings.
Small Caps
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk
Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv
Ww Xx Yy Zz
Roman Lining
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll
Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww
Xx Yy Zz
Gill Sans should be used for small headings and body text.
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll
Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv
Ww Xx Yy Zz
The above fonts are licensed for OOSGG use and must be used in professional external publications. If you require access to these
fonts, please contact [NAME] at [EMAIL].
10
Office of the Official Secretary to the Governor-General
Headings - External Documents
Title
Mrs Eaves Roman Small Caps 36pt
Heading 1
Mrs Eaves Roman Small Caps 26pt
Heading 2
Mrs Eaves Roman Lining 20pt
Heading 3
Mrs Eaves Roman Lining 16pt
Heading 4
Gill Sans Bold 11pt
Heading 5
Gill Sans Bold 10pt
Body
Gill Sans Light 10pt
•
Bullet Point 1
Gill Sans Light 10pt, indent 10mm
-
Bullet Point 2
Gill Sans Light 10pt, Indent 20mm
Subtitle/Caption
Gill Sans Light 9pt
These sizes are guides based on this A4 publication.
How to access these fonts
Mrs Eaves and Gill Sans are available online for licensing from their type foundries. Mrs Eaves can also be synced to Adobe
applications free of charge through Adobe Fonts.
Spacing
Type should be spaced at 1.5x. This allows easier readability for large swathes of text.
branding and style guide | section 2: visual brand
11
Internal Documents
Constantia should be used for main headings.
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll
Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww
Xx Yy Zz
Calibri should be used for small headings and body text.
Bold
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm
Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx
Yy Zz
Light
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm
Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy
Zz
12
Office of the Official Secretary to the Governor-General
Headings - Internal Documents
TITLE
Constantia, small caps, 36pt, expanded by 3pt
Heading 1
Constantia 26pt, expanded by 1pt
Heading 2
Constantia 20pt, expanded by 0.5pt
Heading 3
Constantia 16pt, expanded by 0.5pt
Heading 4
Calibri Bold 12pt
Heading 5
Calibri Bold 11pt
Body
Calibri Light 11pt
•
Bullet Point 1
Calibri Light 11pt, indent 10mm
-
Bullet Point 2
Calibri Light 11pt, Indent 20mm
Subtitle/Caption
Calibri Light 9pt
These sizes are guides based on this A4 publication.
How to access these fonts
Constantia and Calibri are default Microsoft fonts and will be present in Microsoft Word, PowerPoint and Publisher.
Spacing
Type should be spaced at 1.15x.
branding and style guide | section 2: visual brand
13

2.3 Colour
The OOSGG colours are navy blue, dark gold, and white. Black may be used in typesetting or to provide background in shades of
grey.
Colour values are as follows:
Navy
R34 G42 B93
C100 M90 Y33 K26
PMS 534C
#222A5D
40% and 15% tints
Gold
R181 G162 B105
C30 M31 Y68 K2
PMS 4515C
#B5A269
40% and 15% tints
White
R255 G255 B255
C0 M0 Y0 K0
#FFFFFF
Black
R181 G162 B105
C30 M31 Y68 K2
PMS 4515C
#000000
40% and 15% tints
Colour Guidelines
Do:
Use the exact colour values specified
Use predominantly blue or white, with gold accents
Apply colours in solid blocks
Do not:
Use colours which are not brand-consistent
Lighten, darken, or blend the colours in any other way,
unless necessary for the undertaking of the task
An example of a
necessary deviation is using blue in a feather gradient instead of a solid block to make the OOSGG logo visible
on a photograph, as on the cover of this style guide.
branding and style guide | section 2: visual brand
15
2.4 Tables
Table design is consistent with annual reports until 2018/19. These feature open rows and plenty of white space.
Example Table 1: List of Requirements
PGPA Rule
Part of Report
Description
Requirement
Reference
17AD(g)
Letter of Transmittal
17AI
i
A copy of the letter of
Mandatory
17AD(h)
Aids to access
17AJ(a)
ii-iii
Table of contents.
Mandatory
17AJ(b)
138
Alphabetical index.
Mandatory
17AJ(c)
136-137
Glossary of abbreviations and acronyms.
Mandatory
17AJ(d)
128-133
List of requirements.
Mandatory
17AJ(e)
Inside front cover
Details of contact officer.
Mandatory
17AJ(f)
Inside front cover
Entity’s website address.
Mandatory
17AJ(g)
Inside front cover
Electronic address of report.
Mandatory
17AD(a)
Review by accountable authority
17AD(a)
2-7
A review by the accountable authority of the entity.
Mandatory
Specifications:
Font
Table Title: Heading 3 (Mrs Eaves Roman Lining 16pt)
Table Heading 1: Body (Gill Sans Light 10pt)
Table Subheading: Heading 5 (Gill Sans Bold 10pt)
Table Content: Body
Colour (Fill and Borders)
Heading Row: Blue 15% fill
Body Rows: White fill
Borders: Blue 100%, horizontal only, 0.2pt weight
No external borders
Table Guidelines
Do:
Create tables using the styles specified in this style guide
Do not:
Alter the visual design, linework or colours in any way
16
Office of the Official Secretary to the Governor-General













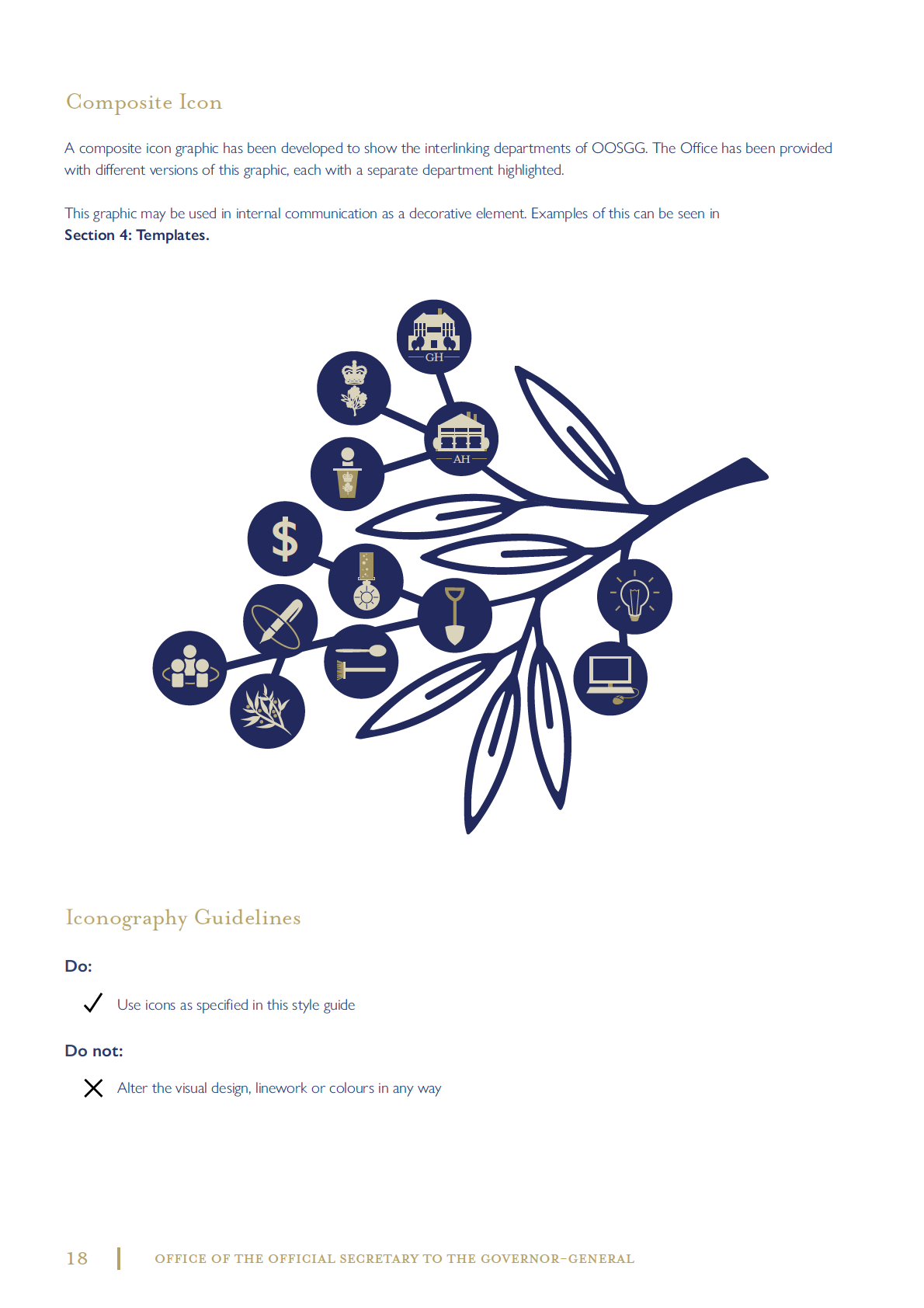
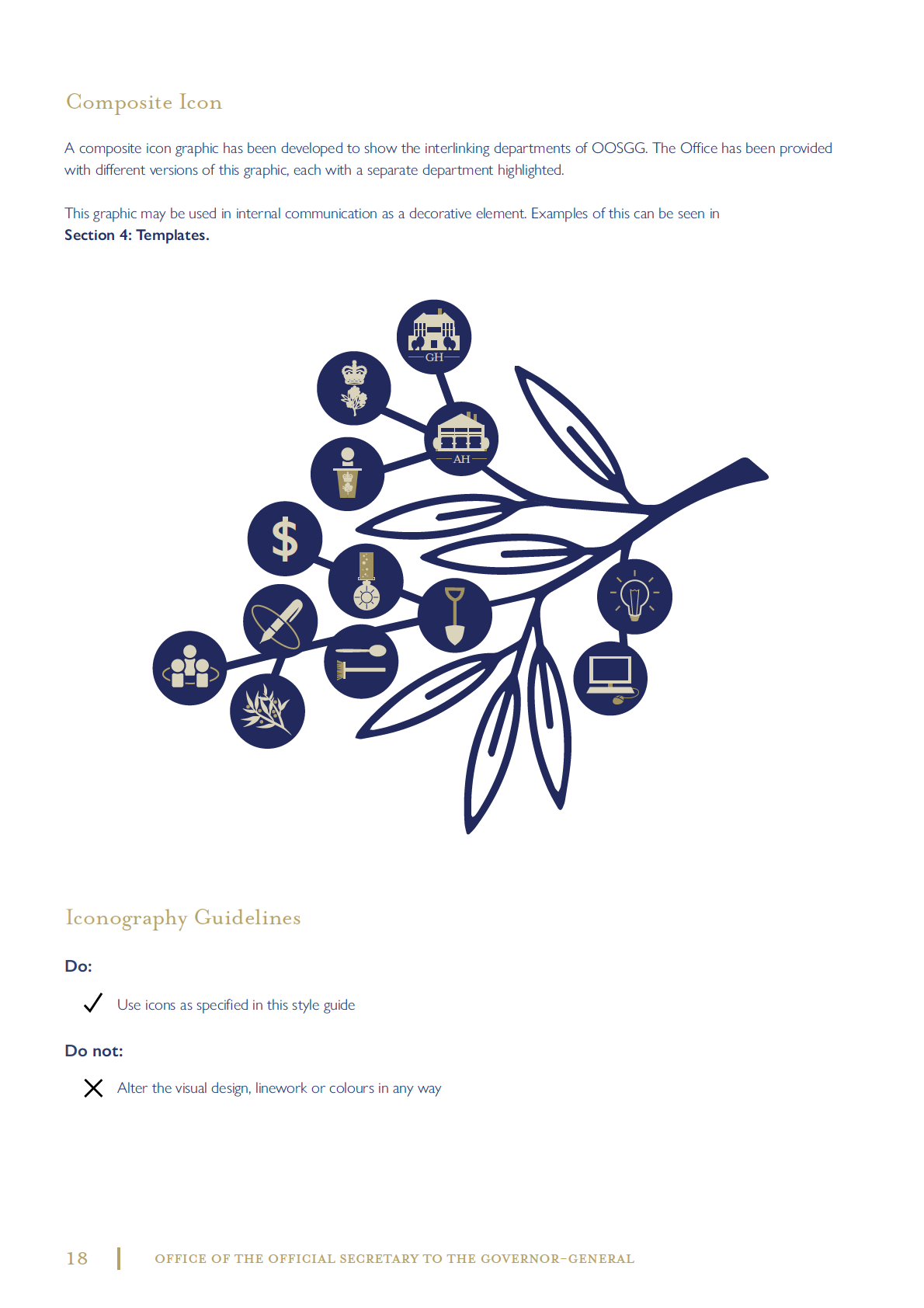
2.5 Iconography
Each department of OOSGG is represented by an icon. This icon should be used in internal communications to visually specify the
origin of the communication.
Government House
Admiralty House
IT
Finance
Official Secretary
Deputy to the Official Secretary
Human Resources
Property
Household
Communications
Honours and Awards
Horticulture
Creative Team
branding and style guide | section 2: visual brand
17






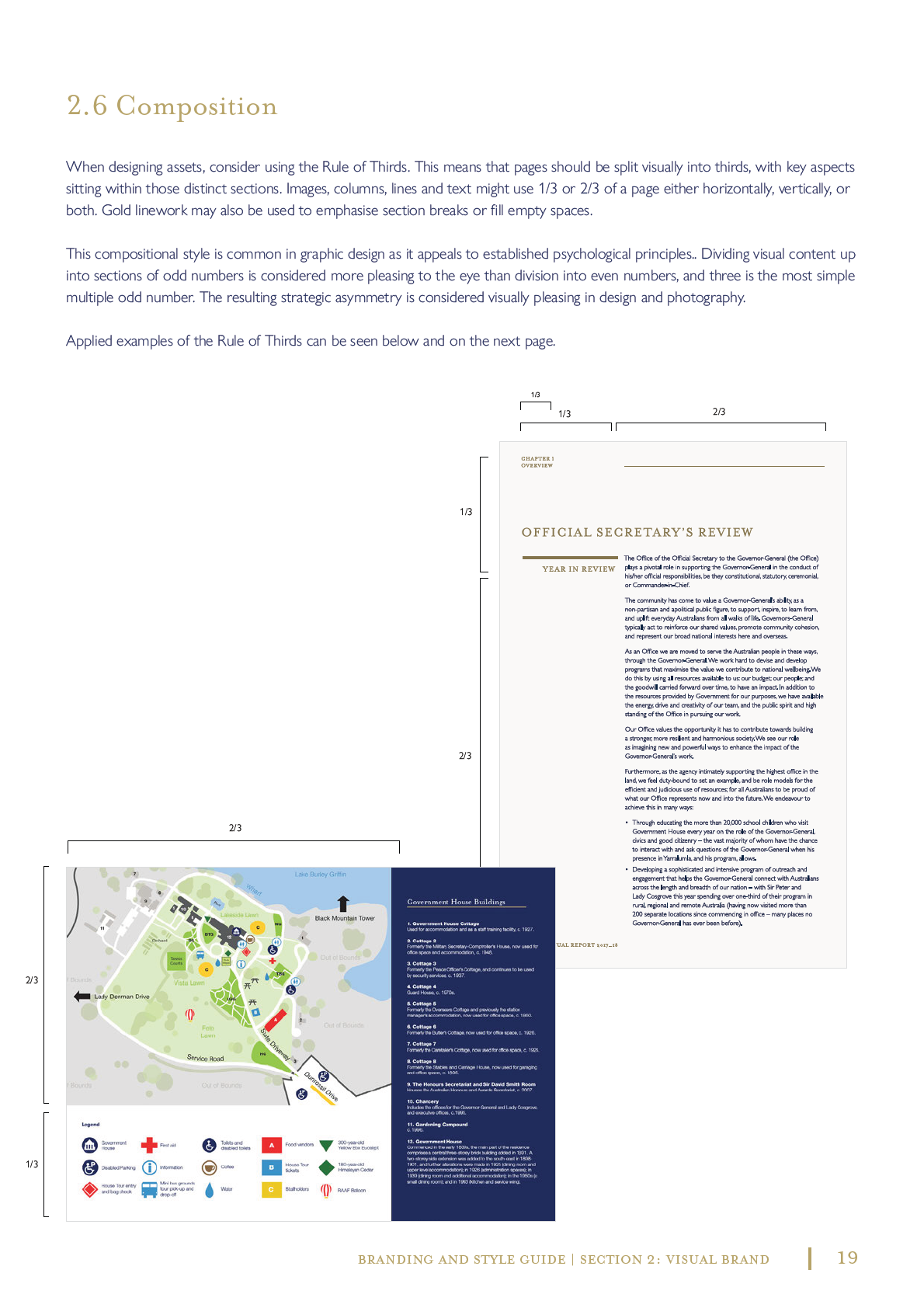
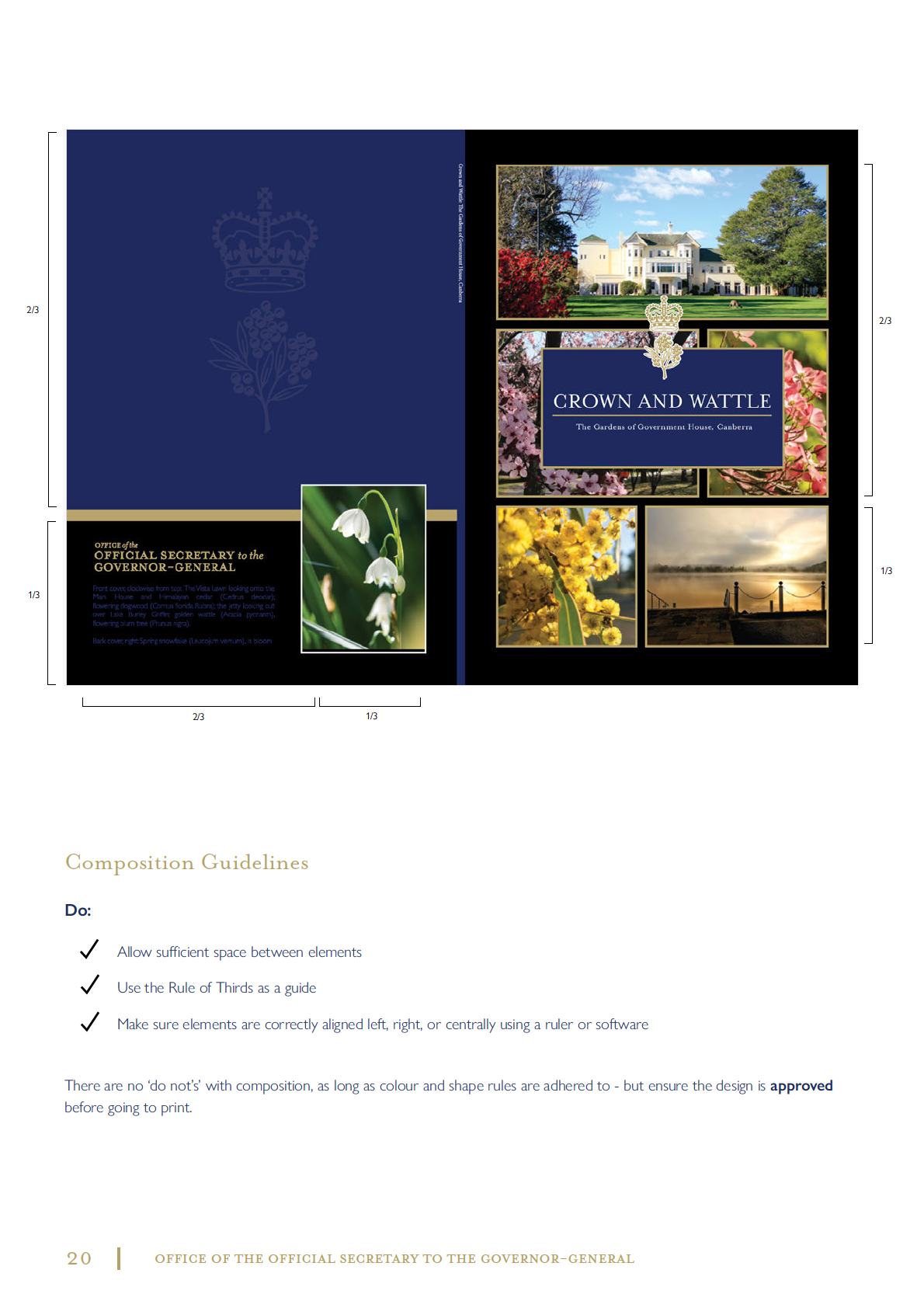
2.7 Shape
Thin linework is used in OOSGG branding to distinguish between sections, provide framing for images, and lead the eye around
the page in a logical manner.
These lines should be gold on a predominantly blue or white background, and used sparingly to highlight important information or
break sections.
See examples as follows.
Style and Branding Guide
First Edition; September 2020
1. Introduction
Generally, all other shapes used in OOSGG visual branding are solid blocks of colour. Images should be presented as a simple
square, rectangle, or rhombus, accented by a thin gold line frame if desired.
branding and style guide | section 2: visual brand
21

2.8 Images
Images should be selected as follows:
branding and style guide | section 2: visual brand
23

branding and style guide | section 2: visual brand
25


Heading
Heading 2
TEXT REQUIRED FROM OOSGG
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ullamcorper sapien fringilla laoreet malesuada. Sed et ex sed
lacus venenatis vestibulum et ut nisi. Nunc ultricies urna eget tortor ullamcorper pharetra. Donec ultrices sed lacus imperdiet
pellentesque. Maecenas tristique lorem sed magna laoreet volutpat. Cras nec libero lectus. Mauris sit amet consectetur sapien.
Donec non neque neque. Mauris tempor ornare ligula egestas mollis. Donec quam massa, gravida quis augue a, gravida facilisis
quam. Pellentesque sit amet volutpat lacus. Aliquam orci mi, blandit a erat vitae, consequat tincidunt sapien. Sed arcu urna, tincidunt
faucibus commodo sed, viverra at ante. Morbi id eleifend leo. Morbi eget est a est maximus scelerisque vel non nulla. Mauris sodales
urna sed est feugiat aliquet.
Nunc rutrum nunc libero, ut rutrum urna finibus sit amet. Pellentesque eu leo non lorem consectetur scelerisque. Etiam rutrum
ante risus, vitae tincidunt magna laoreet id. Morbi ipsum velit, blandit sit amet velit vel, feugiat congue lorem. Proin condimentum
justo at nulla lacinia, vitae faucibus nisi blandit. Aliquam egestas suscipit tortor dapibus euismod. Quisque quis vestibulum nisi. Nulla
sed dapibus metus. Nulla accumsan velit non porttitor gravida. Praesent vitae mi eget leo ullamcorper lobortis dapibus vulputate ex.
Mauris hendrerit tortor eget imperdiet eleifend. Quisque pharetra pellentesque enim, ut dapibus ex iaculis a. Pellentesque laoreet
diam sit amet consectetur euismod. Phasellus a sapien non libero fringilla dapibus ut sed urna.
Cras posuere scelerisque finibus. Curabitur non metus vitae nisl volutpat rhoncus. Nullam suscipit massa lorem, ut tincidunt
tortor efficitur id. Morbi porttitor dignissim tempus. Sed scelerisque ante id nisi auctor cursus. Pellentesque bibendum quis lorem
ut commodo. Curabitur scelerisque non risus eu consectetur. Morbi fringilla nulla est, ut bibendum tortor posuere convallis.
Phasellus id felis pretium, varius libero dictum, volutpat erat. Phasellus placerat ex eu orci dapibus fringilla. Morbi volutpat ac urna
non tristique. Nunc et nisl nec tortor scelerisque tempus. Nulla gravida dui sit amet feugiat convallis. Integer quis posuere turpis.
Pellentesque nec condimentum purus. Morbi consectetur, nunc ac posuere hendrerit, nisl ex suscipit ex, ac ultrices nibh massa a
sapien.
Maecenas eget auctor est. Morbi sollicitudin maximus erat non ornare. Nunc sit amet felis risus. Duis aliquet vel justo quis
lobortis. Sed consequat dui ante, non sodales justo commodo non. Cras interdum enim id rutrum elementum. Morbi id nisl
arcu. Suspendisse in tempor libero, sed sagittis nibh. Donec elit tellus, tempor et tincidunt a, pharetra id lorem. Aenean finibus
blandit sagittis. Cras tempor leo a luctus porttitor. Aliquam commodo velit ac eros imperdiet vulputate vel sed augue. Interdum et
malesuada fames ac ante ipsum primis in faucibus. Aliquam metus nibh, euismod congue turpis eu, dignissim pellentesque nisi.
Donec sodales, urna vitae gravida congue, urna eros luctus ante, sit amet dapibus magna massa ut nibh. Nullam faucibus leo metus,
et condimentum ipsum dignissim non. Vivamus iaculis luctus dolor, quis tincidunt mauris facilisis euismod. Nullam urna urna, cursus
id diam sit amet, fringilla aliquam sapien. Sed eu vestibulum diam. Nam volutpat ornare malesuada. Nam nec est laoreet, dictum
ligula at, auctor justo. Suspendisse sollicitudin efficitur vulputate. Nam porttitor, quam ac porta maximus, felis ex consequat velit, id
lacinia mi orci et lorem. Nam fermentum placerat magna, vitae suscipit magna egestas et. Aenean vitae leo eu erat pulvinar congue
elementum ac orci. Maecenas molestie justo eget lectus condimentum rhoncus. Praesent consectetur arcu finibus lectus vestibulum,
nec finibus magna varius. Morbi nec massa sit amet nulla volutpat rutrum in sed quam. Donec et elit a massa posuere cursus.
28
Office of the Official Secretary to the Governor-General
Maecenas eget auctor est. Morbi sollicitudin maximus erat non ornare. Nunc sit amet felis risus. Duis aliquet vel justo quis
lobortis. Sed consequat dui ante, non sodales justo commodo non. Cras interdum enim id rutrum elementum. Morbi id nisl
arcu. Suspendisse in tempor libero, sed sagittis nibh. Donec elit tellus, tempor et tincidunt a, pharetra id lorem. Aenean finibus
blandit sagittis. Cras tempor leo a luctus porttitor. Aliquam commodo velit ac eros imperdiet vulputate vel sed augue. Interdum et
malesuada fames ac ante ipsum primis in faucibus. Aliquam metus nibh, euismod congue turpis eu, dignissim pellentesque nisi.
branding and style guide | section 3: writing guidelines
29
Cras posuere scelerisque finibus. Curabitur non metus vitae nisl volutpat rhoncus. Nullam suscipit massa lorem, ut tincidunt
tortor efficitur id. Morbi porttitor dignissim tempus. Sed scelerisque ante id nisi auctor cursus. Pellentesque bibendum quis lorem
ut commodo. Curabitur scelerisque non risus eu consectetur. Morbi fringilla nulla est, ut bibendum tortor posuere convallis.
Phasellus id felis pretium, varius libero dictum, volutpat erat. Phasellus placerat ex eu orci dapibus fringilla. Morbi volutpat ac urna
non tristique. Nunc et nisl nec tortor scelerisque tempus. Nulla gravida dui sit amet feugiat convallis. Integer quis posuere turpis.
Pellentesque nec condimentum purus. Morbi consectetur, nunc ac posuere hendrerit, nisl ex suscipit ex, ac ultrices nibh massa a
sapien.
Maecenas eget auctor est. Morbi sollicitudin maximus erat non ornare. Nunc sit amet felis risus. Duis aliquet vel justo quis
lobortis. Sed consequat dui ante, non sodales justo commodo non. Cras interdum enim id rutrum elementum. Morbi id nisl
arcu. Suspendisse in tempor libero, sed sagittis nibh. Donec elit tellus, tempor et tincidunt a, pharetra id lorem. Aenean finibus
blandit sagittis. Cras tempor leo a luctus porttitor. Aliquam commodo velit ac eros imperdiet vulputate vel sed augue. Interdum et
malesuada fames ac ante ipsum primis in faucibus. Aliquam metus nibh, euismod congue turpis eu, dignissim pellentesque nisi.
Donec sodales, urna vitae gravida congue, urna eros luctus ante, sit amet dapibus magna massa ut nibh. Nullam faucibus leo metus,
et condimentum ipsum dignissim non. Vivamus iaculis luctus dolor, quis tincidunt mauris facilisis euismod. Nullam urna urna, cursus
id diam sit amet, fringilla aliquam sapien. Sed eu vestibulum diam. Nam volutpat ornare malesuada. Nam nec est laoreet, dictum
ligula at, auctor justo. Suspendisse sollicitudin efficitur vulputate. Nam porttitor, quam ac porta maximus, felis ex consequat velit, id
lacinia mi orci et lorem. Nam fermentum placerat magna, vitae suscipit magna egestas et. Aenean vitae leo eu erat pulvinar congue
elementum ac orci. Maecenas molestie justo eget lectus condimentum rhoncus. Praesent consectetur arcu finibus lectus vestibulum,
nec finibus magna varius. Morbi nec massa sit amet nulla volutpat rutrum in sed quam. Donec et elit a massa posuere cursus.
30
Office of the Official Secretary to the Governor-General



4.2 All-Staff E-mail
For consistent official communications: Either
a) a MailChimp template customised for each department with a different look, feel and ‘from’ field
or
b) A header or e-mail signature to show who the comms are from and display levels of importance
once clicked, followed by etiquette rules by department/importance
branding and style guide | section 4: Templates
33



Branding and Style Guide
Office of the Official Secretary to the Governor-General
For assistance or questions, contact